今回の記事は「ブログの読み込み速度」について!
初心者でも分かるように「Lazy Load」「リビジョン」「PHP」などの対策を、今すぐできるように解説しますね。
「軽いサイト作り」が求められている理由も理解できると思います。
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!

さっそく具体的な方法を見ていきましょう。
速度を確認する方法
まずは、自分のサイトの読み込み速度がどのレベルなのかを知る方法です。
表示速度のチェック方法
ブログの表示速度は、以下のツールを使って簡単に調べられます。
「GTmetrix」
「GTmetrix」は、ブログの読み込み時間を数値化できる「無料」ツールです。
URLを入力するだけで瞬時に分析してくれます。
「PageSpeed Insights」
「PageSpeed Insights」はGoogleが無料提供している速度判定ツールです。
URLを入力すると、最新のSEO指標に基づいてスコアリングしてくれます。
特に「モバイル表示の」評価を確認できる点が注目点。
「Google Analytics」
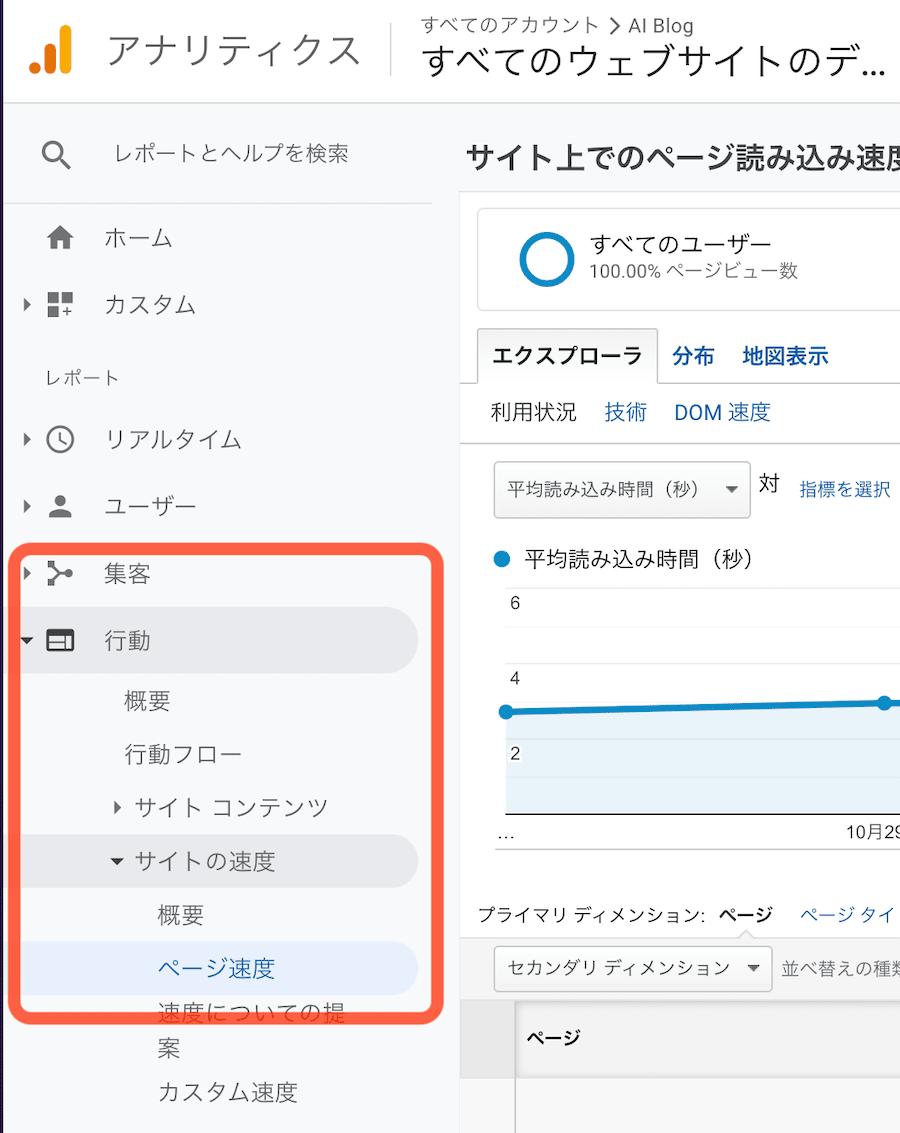
鉄板ツールの「Google Analytics」でもブログの速度データを検証できます。
「行動」➜「サイトの速度」➜「ページ速度」
で確認しましょう。

PCを開くたびに毎回確認することをおすすめします。
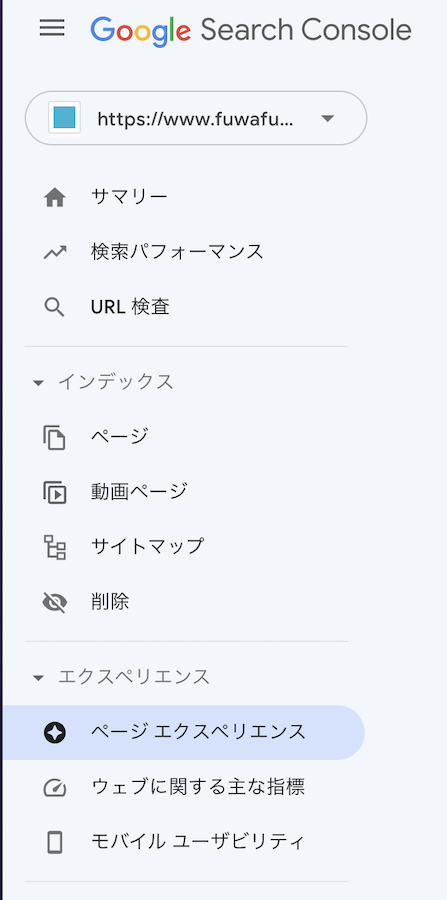
「Google Search Console」
サーチコンソールでもブログの状況を正確に確認できます。
「エクスペリエンス」➜「ページエクスペリエンス」または「モバイルユーザビリティ」
で分析可能です。

レポート画面で改善点を具体的に指摘してくれます。
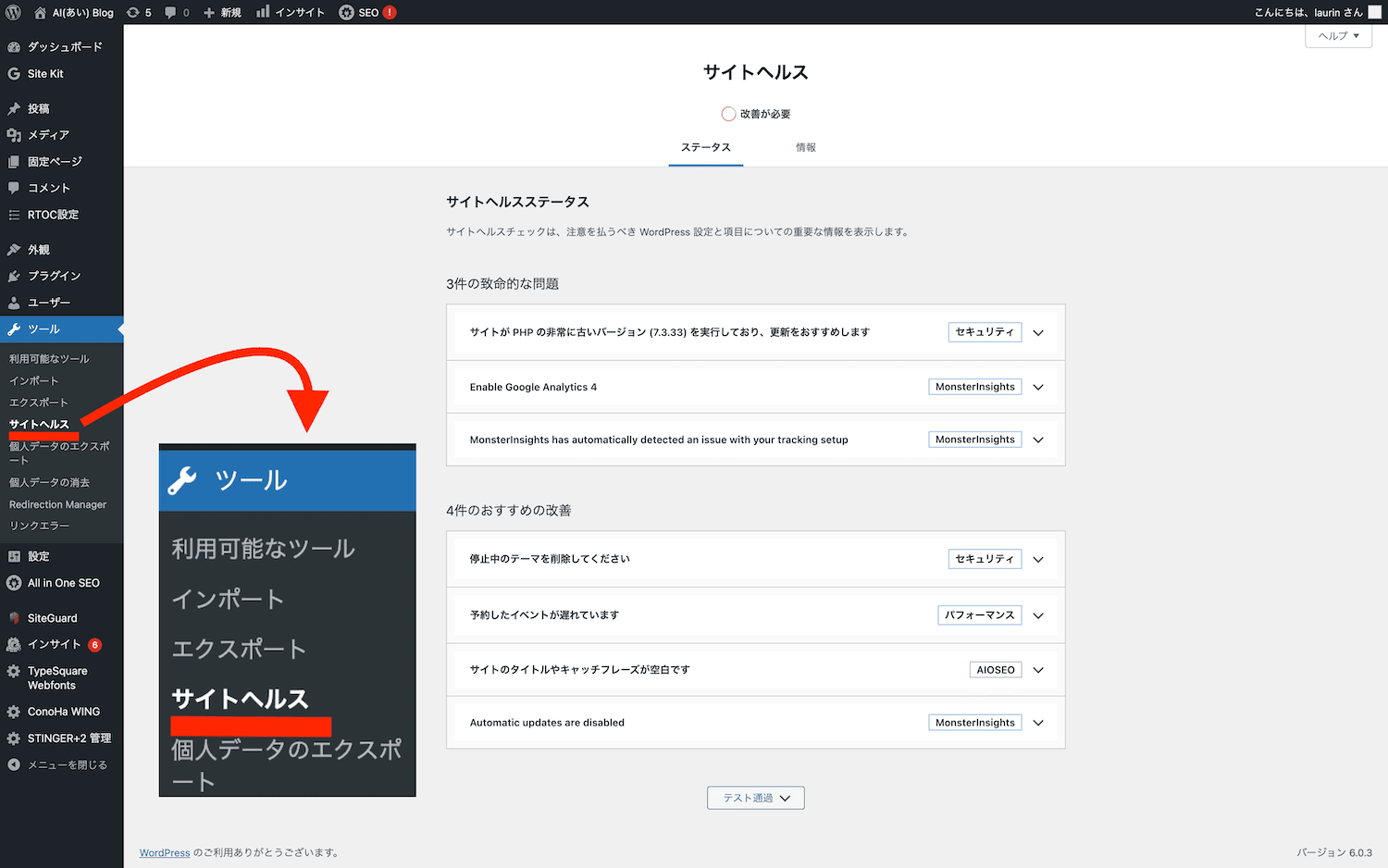
「サイトヘルス」
WordPress管理メニューの「サイトヘルス」をチェックする習慣を作るのもおすすめです。
「ツール」➜「サイトヘルス」
で簡単にチェックできます。
「サイトヘルス」はブログの健康診断をしてくれるようなメニュー。

課題点をリスト表示してくれるので、思わぬ見落としポイントに気付けますよ。
以上がブログ表示速度のチェック方法です。

続いてブログを高速化するやり方を見ていきます。
読み込み速度を上げる方法
ブログを高速化する方法は次のとおりです。
聞き慣れない用語があるかもしれませんが、初心者でも簡単に対応できるやり方を紹介します。
高速化できる6つの方法
「Lazy Load」を設定
「Lazy Load」とは、画像の読み込みを遅延させる設定のことです。
という仕組みを使って、動作を軽くする方法です。
Lazy Loadのやり方
やり方は、imgタグに
「loading="lazy"」
を加えるだけでOK。
<img src="画像URL" loading="lazy" alt=" ">
といった感じの記述ですね。
「HTMLとして編集」
HTMLに馴染んでいない人なら、画像を選択して「HTMLとして編集」を開けば、imgタグ(画像のソース)が表示されます。
プラグインを使う
それも難しいようなら、プラグインを使いましょう。
「EWWW Image Optimizer」を使えば簡単に設定できます。

続いて2つ目、「リビジョン」の削除による高速化です。
「リビジョン」を削除する
記事の下書き中は、何度も途中保存することになると思います。
ワードプレスの場合、保存するたび「リビジョン」が生成されていきます。
「リビジョン」とは
リビジョンとは、簡易版のバックアップのようなものです。
過去の「リビジョン」を選択すれば、その時点の記事内容に完全復帰することができます。
「リビジョン」は盲点
この「リビジョン」の蓄積は、実はデータ量を圧迫しています。
例えば、50記事投稿しているなら、実際に存在するのは、50記事+リビジョン数です。
見た目上の数10倍の記事量として、サーバー上でデータを増幅させていることもあるわけです。
リビジョン削除でデータ量は大幅減
この、増幅したリビジョンデータを削除すれば、サーバーの負荷が軽減されて、軽快な読み込み速度を維持できることになります。
不要なリビジョンを削除する方法
リビジョンの削除方法は、WordPressデータベースの「wp_postテーブル」から直接削除します。
とはいえ、初心者にはややハードルが高いかもしれません。
おすすめは、プラグインの「Simple Revisions Delete」

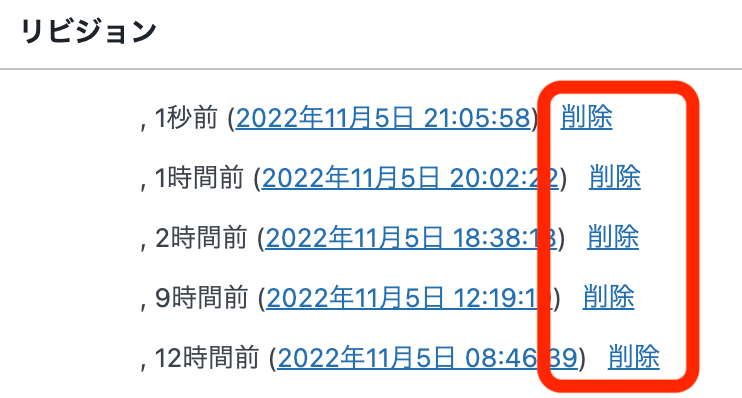
このプラグインを入れることで、以下のようにリビジョンの「削除」メニューが表示されます。

リビジョンについて深く掘り下げた記事がこちらです。正確に理解をしておくべきポイントを見逃さないようにしましょう。
続いては、プラグインと読み込み速度の関係です。
「プラグイン」を減らす
プラグインを入れすぎると読み込み速度に影響します。
プラグインはWordPressに負荷をかける
理由は、プラグインの追加は、CSSやJavaScriptの要素(コード)が膨大になるから。
読み込み順を迂回させたり、無駄にコードが重複したり、といった影響です。
プラグインは10〜15個を目安に
高速化の対策として、プラグインは必要最小限にとどめましょう。
全部で10〜15件の範囲内なら問題無いでしょう。
※先程の「Simple Revisions Delete」などは、使い終わったらプラグイン自体を削除すれば良いでしょう。
「画像」を適切に操る
画像をうまく使うだけで「ゲームチェンジャー」になれる、とGoogleは言っています。
この宣言は、逆に、
画像を「上手く使えていないと」大きく出遅れることも意味しています。
「.jpeg」と「.png」の使い分けや「フラットデザイン」の知識など、基本事項をこちらで詳しくまとめているので、ぜひ参考にしてください。
「PHP」のバージョン
PHPの「バージョン」を意識していないと、ガラパゴス状態の「PHP」で日々サイト運営をしているハメに陥ります。
「PHP」とは
「PHP」とは、WordPressを構成するメインのプログラミング言語のことです。
更新はサーバー側で行う
「PHP」の更新はサーバー側で行います。
「ConoHa WINGプラン」の例だと、
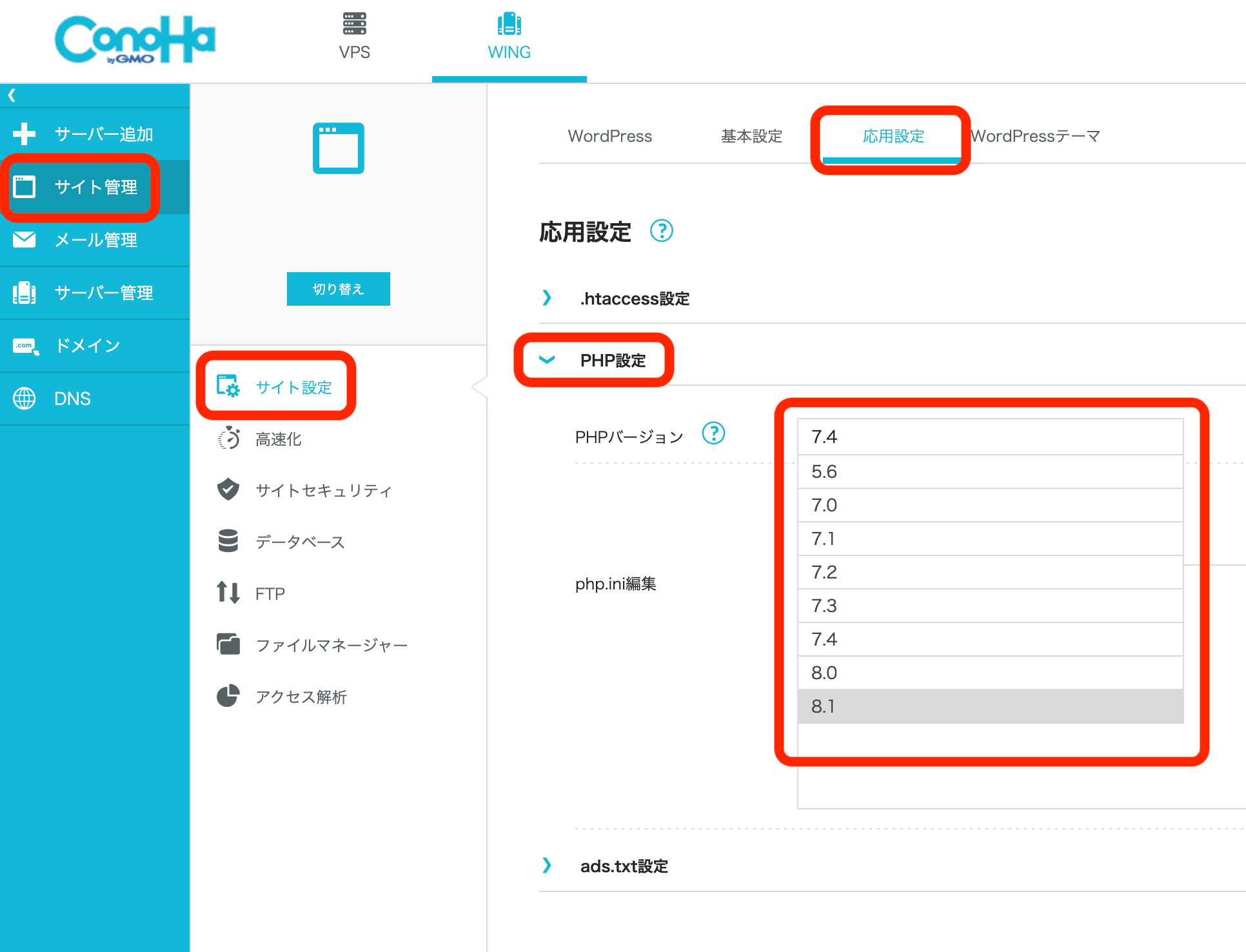
「サイト管理」➜「サイト設定」➜「応用設定」のタブ➜「PHP設定」
から「PHPのバージョン」を選択して保存をすれば完了です。

※「PHP」のバージョンアップの前は必ずバックアップをとっておきましょう。
「サーバー」の管理メニューを使って高速化
レンタルサーバーによっては、サイトヘルスを簡単に向上できるツールが用意されています。
「ConoHa」の管理メニュー
例えば「ConoHa WINGプラン」の例だと、
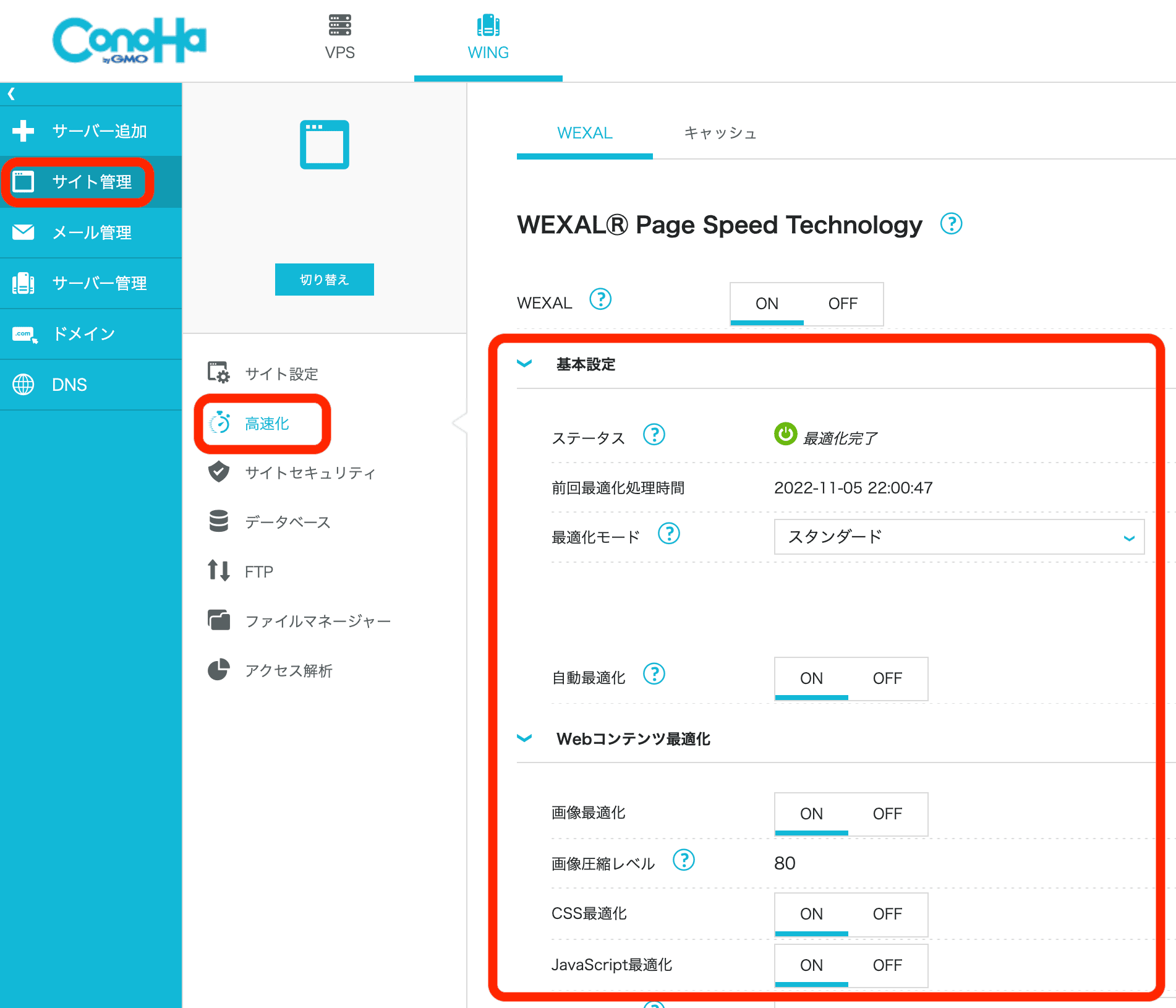
「サイト管理」➜「高速化」
のメニューが代表格です。
画像・CSS・JavaScriptなど、様々な角度からワンクリックで無駄な要素を整理してくれるコンテンツが用意されています。
今すぐクリーニングしよう!
特にワードプレスでデザイン機能を多用している人は、間違いなくコード量が膨大になっているはず。
「ConoHa WINGプラン」を使っている人なら、自力では手に負えなくなったコードをクリーニングをしてくれるので、今すぐ対策しましょう。
「Page Speed Technology」を使おう!
その他「Page Speed Technology」のメニューを使えば、他の高速化対策もワンクリックだけで済ませられます。
※「ConoHa WINGプラン」を使っている人なら、以下の画面で「Page Speed Technology 」を使えます。

「ConoHa WINGプラン」は初心者の味方になるセッティングが分かりやすいのでおすすめです。
今すぐに対策をしよう
以上が、WordPressの「読み込みを高速化する方法」でした。
Googleは「スピードは収益と同じ」と言い切っています。
そして、サイトの高速化には、特に難しい考え方はありません。
「ただ実行するだけ」で割と簡単に収益に貢献する、と言える対策なので今すぐ対策を行いましょう。

続いては、読み込み速度が遅いと何が問題になるのかを説明します。
致命傷を負う前に必須の理解です!
ブログ読み込み速度が重要な理由
ブログ読み込み速度が重要な理由がこちらです。
読み込み速度が重要な理由
順を追って見ていきましょう。
SEOに影響する
※「SEO」;検索エンジンに上位表示されるための手法のこと。
読み込み速度はSEOの核となる基準です。
Googleのエンジニアたちも、Webの表示速度については一貫したスタンスをとっています。
遅いサイトがSEOで不利なのは明らかなので、
表示速度は何よりも一喜一憂して良いポイントです。
※ところが、世間のブログは、意外とこの点が手薄になっている様子がうかがえます。
遅いブログが結構ある
ページ全体のサイズは、「1.6mb」以内が理想的である、とGoogle Developersで公表されています。
ですが、同じくGoogleの調査によると「2mb」を超えるサイトが「36%」もあるのが実際だそうです。
とすると、
サイトを適正なサイズにするだけで上位「64%」に入れる
シンプルにそう考えられます。
途中で修正しづらい
とはいえ、ブログ初心者の頃は、記事の量産に追われていると思います。
WordPressのスキルも増え「記事のクオリティ」は日に日に高くなります。
一方で、肝心の表示速度のことは後回しになりがちです。
「半年で100記事達成した!」
となったその後に、
読み込み速度を遅くする「負の遺産」となる記事を積み上げていた。
そのことに気付いても、遡って100記事も修正するのは非現実的です。
以上が、最初から高速化のポイントをおさえておくべき理由です。

続いて、読み込みが遅いサイトのデメリットを具体的に紹介します。
読み込みが遅いサイトのデメリット
読み込みが遅いサイトは、以下のようなデメリットをもたらします。
遅いサイトのデメリット
詳しく説明します。
直帰率に影響する
直帰率とは「最初の1ページ目だけで」記事を離れていった読者の割合のことです。

読み込み時間が「1秒から3秒になると」直帰率は「32%」増える
というのが頻繁に引用される定説。
さらに「Think with Google」では、以下のようなレポートもあります。
〜直帰しないセッションに比べ、直帰されるセッションは「55%」読み込みが遅い
このように、読み込みが遅いと直帰率に「直接」影響します。
つまり検索エンジンからのサイト評価が下がるため、今日からでも適切な対策が必要です。
検索順位に影響する
さらに、読み込みが遅いだけで、
そんなマーケティング調査の結果もあります。
どちらも普段から「地道に積み重ねて」上昇させるポイントですが、
重いブログが与える、サイト評価へのダメージは半端ありません。
また、例えば5Gなど、どんな高速回線の時代が来ても、
「他のサイトより速度が劣っていれば」順位上昇は望めません。
収益に影響する
アフィリエイトのジャンルが「物販系」や「サービス系」を扱っている人は、さらに注意が必要です。
これらのジャンルは、特に速度による影響が大きいと見られていて、Googleは以下のように分析しています。
〜サイトの読み込み時間をわずか「0.1秒」短縮しただけでパフォーマンスは大幅に向上し、コンバージョン率は小売で「8.4%」、旅行で「10.1%」上昇しました。
※「コンバージョン率」;申込や登録、購入などに至る比率のこと。
以上が、読み込みが遅いサイトのデメリットです。

最後に大切なお知らせです。
「コアウェブバイタル(Core Web Vitals)」をおさえておこう
アナリティクスやサーチコンソール、PageSpeed Insightsなどの分析結果には、
といった指標が出てきますね。
これが「コアウェブバイタル」です。
ここまでこの記事が参考になったという人なら、ぜひここもおさえておいて下さい。
これらは、サイトの読み込み速度という単純な指標ではありません。
より深掘りしてユーザーの快適さに焦点を当てた速度指標です。
「LCP」とは
「LCP」とは、サイトの「メインコンテンツが表示されるまでの時間」(ページ全体ではなく)の指標です。
例えば、読者の目を引く最初の画像までの表示時間が短いほど、ユーザーにとって快適なサイトと評価されます。
(Largest Contentful Paintの略)
「FID」とは
「FID」は、ユーザーが「最初にクリックやタップをした時の遅延時間」を指します。
購入や申し込みのアクションをしたときにストレスなく画面遷移できれば、Googleからの評価が高くなります。
(First Input Delay)
「CLS」とは
タップしようとしたらレイアウトが直前で動いて、意図しないコンテンツをタップしてしまった、、、
といった不快感が少ないほど、ユーザーエクスペリエンスは高くなります。
(Cumulative Layout Shift)
このように、単純なページ読み込み速度だけではなく、
近年は「コアウェブバイタル」がSEOで重視されています。
いずれも、Googleが追求する、ユーザーにとっての快適性の現れです。
Googleは、高速化の指標をどんどん次世代に向けて走らせています。
そして「軽いページ」はその大前提となるもの。
まずは「重くないサイト作り」のコツを徹底することが、上位表示、収益増への舞台作りに必須です。
以上です!
この記事と同じくらいのレベル感で、当ブログがアフィリエイトで稼げるようになった2年間のノウハウを公開中です!まずは月間5万円レベルを目指したい堅実派の人は必見です!
「月間数千円の収益が出始めた人」が読む記事
ブログを「始めたばかりの人」が順番に読む記事
その他のブログ運営の盲点
その他「意外と見落としがちな点」が気になる人は、以下の記事が参考になりますよ。
この記事の中で紹介したリンク先は以下の通り。
この記事で紹介したリンク
その他のおすすめの記事
この記事が参考になった方なら、以下で初心者に役立つ記事を公開しています!
プロフィール
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。