初心者レベルのCSSの基本事項をまとめてみました。
私がCSSを学び始めた頃のノートをスケッチし直したような感じです。
学びサイトというよりも、振り返りサイトという位置付けで仕上げています。
始めたばかりの時期は、いざサイト構築しようと実戦に入ると「あれ?どうやって書くんだったっけ?」と立ち止まってしまいがちですよね。
そんな時にこちらのサイトと、これに続く何回かのシリーズを参照していただければと思います。
では、順を追ってみていきましょう。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

初歩の初歩 CSSの初心者向けノート#1
CSSの書き方
CSSには3つの書き方があります。
基本的には3番目に説明する「 3. 」のパターンがメインですが、ワードプレスなどで投稿している時や、ちょっとしたスタイルを当てたい場合には、「 1. 」や「 2. 」を使うケースが出てきたりします。
「 1. 」や「 2. 」のパターンをたまに使おうとした時に、「あれ?どうやるんだったっけ?」となりがちですね。
1. HTMLにstyleを作って書く
一つ目は、HTMLの<head>要素内に<style>要素を作って、以下の要領で記述する方法があります。
- <style>
- h1 {
- color: blue;
- }
- </style>
「 h1 」にblueの文字色を当てるケースですが、HTML全体としては以下のようになります。
2.HTMLタグの属性として書き込む
2つ目は、HTMLの要素の中にstyle属性を作って直接書き込みます。
例えば<p>タグの文字色を赤にしたい場合は以下の要領で記述します。
- <p style=“color: red;”>CSSの基本事項の総まとめサイトができました!</p>
HTML全体は、以下のようになります。
3.cssファイルに記述
3つ目は、cssファイルを別途作成して、そのファイルを読み込ませる方法です。
そのために、HTMLの<head>内に以下のようなリンクタグを記述しておきます。
- <link rel=“stylesheet” href=“css/styles.css”>
このコードの意味は、「css」フォルダ内の「styles.css」ファイルを読み込ませる、という記述になっています。
この場合、HTMLとCSSは以下のような記述になりますね。
基本的にはこのcssファイルに記述していくやり方がメインになります。
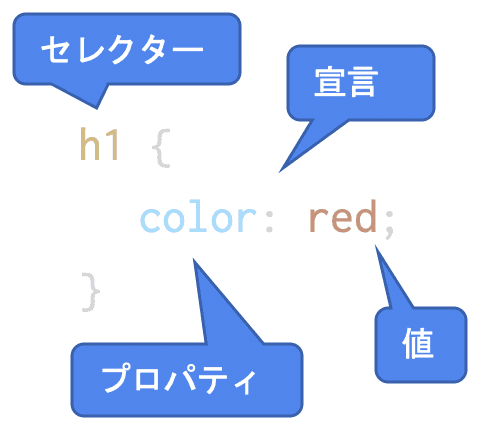
用語(セレクター、宣言、プロパティ、値)
これらの用語はよく使われます。
それぞれ正確に把握して理解を緻密にしておかないと、全体が曖昧な理解のままの状態が続いてしまいがちです。
私は「セレ宣プロ値」(せれせんぷろっち)と呪文のように覚えました。

宣言は「 { } 」(なみかっこ)で囲みます。
また、宣言の最後には必ず「 ; 」(セミコロン)を入れます。
「 : 」(コロン)も「 ; 」も入力をミスると命令が機能しません。
始めたばかりの頃に上手くCSSが反映されないときには、このあたりの記号の「ヌケ・モレ」から疑ってみてエラーを探っていきましょう。
プロパティと値
プロパティや値の役割を噛み砕いて説明していきます。
例えば、以下のような宣言があったとします。
- h1 {
- color: red;
- }
これをそれぞれ分解して見てみると、
- どこに = 「セレクター」
- 何を = 「プロパティ」
- どのように = 「値」
と、個々にスタイルを宣言していくことで、デザインを当てていることになっています。
この例に具体的に当てはめると、
- h1に
- 色を
- 赤に
としてスタイルを当てたい、という記述になっているということですね。
では、さらに、
- h1に
- 文字の大きさを
- 12pxにしたい
となった場合は、
- h1 {
- color: red;
- font-size: 12px;
- }
と、「font-size」プロパティを、下の行に積み重ねていけばOKです。
文字装飾
では、ここでいくつかの基本的なプロパティを使って文字装飾をしてみましょう。
まず、何もCSSを当てていない状態から見てみましょう。
では、これらに以下のプロパティを使ってCSSを当ててみます。
- h1に、color: blue;で、文字色を青に
- h1に、font-size: 24px;で、文字サイズを24pxに
- h1に、text-align: center;で、中央寄せに
- pに、font-weight: bold;で、太字に
- pに、text-decoration: line-through;で、下線を
- aに、text-decoration: none;で、下線無しに
CSSの記述の仕方は次のとおりです。
- h1 {
- color: blue;
- font-size: 48px;
- text-align: center;
- }
- p {
- font-weight: bold;
- text-decoration: line-through;
- }
- a {
- text-decoration: none;
- }
これをHTML・CSS・ブラウザと、全体で見渡すと以下のようになります。
このように、
- あらかじめ役割が決まっている色々なプロパティを使って、
- CSSの記述ルールに則って書き込むことで、
- ブラウザ上の表示をデザインしていくこと
がCSSの基本的な考え方になります。
宣言の上書き
同じセレクターの中で、同じプロパティを複数宣言した場合は、下に宣言した値が有効になります。
- h1 {
- color: red;
- font-size: 12px;
- color: green;
- }
この例では、文字色のプロパティ「color」が2行目と4行目で2度宣言されていますが、このように書いた場合は、「color」の値は「red」ではなく、4行目に書いた方の「green」が有効になります。
例えば上の例の場合、コードの記述自体は
- h1{color:red;font-size:12px;color:green;}
としても理屈上は問題なく、ブラウザでもきっちりと表示されます。
しかし、慣習的には、
- 半角スペース
- 改行
- インデント
について、
- h1 {
- color: red;
- font-size: 12px;
- color: green;
- }
このように決まったレイアウトで記述されていることがほとんどなので、この点も最初から意識して吸収していきましょう。
スタイルの継承
親要素に指定したスタイルがその子要素に引き継がれることを「スタイルの継承」と呼びます。
例えば、以下のHTMLの<body>に対して「color: red」を当てた場合、その子要素の<h1>や<p>にも同じ「color: red」が当たります。
これは、「color」プロパティは「継承 あり」、と、あらかじめそのように決められているからです。
例えば、「border」プロパティは「継承 なし」と、あらかじめ決まっているプロパティなので、スタイルは子要素に継承されません。
では、試しにbodyに「border」プロパティを追加してみます。
- border=枠線をつけるプロパティ
- 1px=枠線の太さを指定する値
- solid=枠線の形状を指定する値(この場合は「実線」の意味)
- skyblue=色を指定する値
このように、値を、横に半角スペースを開けて並べて指定することができ、値の一括指定と言います。
「inherit」を使う
「継承 なし」と定義されているプロパティでも、「inherit」という値を使うことによって、「継承 あり」に変更できます。
例えば上記の例で「border」を「h1」にも継承させたい場合は以下のように記述します。
- h1 {
- border: inherit;
- }
全体としては以下のようになります。
「 h1 」にもborderプロパティが継承されたことが分かりますね。
継承の有無は、学習が進むにつれて色々と便利に使えるので、ここで基本をしっかりとおさえておきましょう。
フォントの指定
「font-family」プロパティを使って指定します。
ただし、ユーザーのブラウザに、指定したフォントが利用可能であるという保証はないので、代替えフォントを表示させたい順にカンマで区切りで指定しておきます。
- h1 {
- font-family: verdana, ‘Arial Black’, メイリオ, sans-serif;
- }
また、font-familyリストの中には、総称フォントファミリーと呼ばれるものを最後に追加しておきます。
上記の例では、最後の「sans-serif」が総称フォントファミリーで、これは個別のフォント名を示すものではなく、フォントのカテゴリーを指定するものになります。
この総称フォントファミリーを使うことで、必要に応じてユーザー側のブラウザーで、表示可能な代替フォントを順次選択してくれることになります。
- serif
serifフォントは、明朝体の字形です。 - sans-serif
sans-serifフォントは、ゴシック体の字形です。 - monospace
monospaceフォントは、全ての字が同じ幅を持つ字形です。 - cursive
cursiveフォントは、筆記体の字形です。 - fantasy
fantasy フォントは、装飾体の字形です。
フォントを指定する時の注意点
- 「 ‘Arial Black’ 」のように、値にスペースが入るものは「 ‘ 」(シングルクォーテーション)か「 ” 」(ダブルクォーテーション)で囲みます。
- 日本語フォントの順番を先に指定すると、英字に日本語フォントが適用されることになります。
- ブラウザによっては文字化けする可能性があるため、CSSファイルの冒頭に「@charset”utf-8″:」をマークしておきましょう。
まとめ
とりあえず、どの教科書にも載っているようなCSSの導入的な基本項目を「 #1 」としてまとめてみました。
まだいくつか導入トピックはありますので、「 # 2 」以降にまとめてあります。
皆さんのお役に立てれば幸いです。
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!

