CSSのビギナー向けに、ボックスモデルの基本概念が理解できるようにポイントを絞って簡潔にまとめてみました。
コードを暗記するだけではなく、本質の理解を意識した構成にしています。
どれもわかってしまえば簡単なことばかりですが、私の経験上、ボックスモデルはやはり最初の頃は1回でまともに理解ができなかったので、ことあるごとにこのサイトにあるような基本を何度も繰り返して理解度を深めていくといった進め方になるかと思います。
順不同で見れるようにもしてありますので、ぜひ参考にしてみてください。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

CSSボックスモデルの復習ノート #3
ボックスモデルの理解
CSSにおけるボックス操作の基本を復習しましょう。
ボックスのレイアウトは、基本的には<div>などのHTML要素を、CSSでデザインを積み重ねることで表現していきます。
例えば、以下のようにHTMLに<div>要素を記述し、CSSで幅と高さと色を指定すると、Resultに表示されているような領域ができます。
<div>というHTMLの要素に対して、
CSSで、幅(width)=100px、高さ(height)=100px、背景色(background-color)=skyblue、のスタイルを当てたという形ですね。
クラスセレクター
次は、異なる色のボックスを3つ作ってみます。
その際は、HTMLの<div>の開始タグの方に識別子を付けて、それぞれの<div>要素が区別できるようにします。
これをクラスセレクターと言います。
書き方は、
<div class=”任意の名前”>
とします。
CSS側で、スタイルを当てる場合は、その識別子を使って、
.任意の名前
と、文頭に「 . 」(ピリオド)を入れて記述します。
具体例を、3つのボックスを作るパターンで示してみます。
「width」と「height」を%で指定
ボックスの幅と高さは、「 % 」を使用して、親要素の大きさに対する比率で作成することができます。
HTMLでbox1を親要素、box2を小要素と記述して、黄色のbox2を、widthを50%、height50%にしてみます。
「overflow」プロパティ
上記の例をみてわかるとおり、box2の中に入れたコンテンツが、つまり「黄色のbox2を、box1に対して、幅を50%、高さを50%にしたらこうなるよ」と入力したテキストが、box2のサイズからはみ出してしまっています。
こういった調整を入れていくプロパティをみてみましょう。
ひとつには「overflow」プロパティが挙げられます。
例として、box2に「overflow: hidden;」とスタイルを当ててみます。
このプロパティと値によって、コンテンツは黄色のbox2の中に収まります。
ですが、途中で文字が切れているのが気になります。
そこで、「overflow」プロパティの値を「hidden」ではなく「scroll」にしてみます。
これによって、黄色のbox2の中のテキストコンテンツをスクロールして全文が読めるようになりました。
「border」プロパティ
ボックスにボーダーをつけるプロパティをみていきます。
具体的には、以下にあるような枠線のデザインを当てるためのプロパティになります。
基本構文
まず、例として、基本構文は次のとおりです。
border-width: 2px;→ ボーダーの幅を2pxにborder-style: solid;→ ボーダーのスタイルを実線にborder-color: blue;→ ボーダーの色を青に
一括指定
ですが、borderプロパティは一括指定ができるため、次のように記述することもできます。
border: 2px solid blue;
一括指定の際に、いくつかの値を省略することもできます。
その場合、指定をしなかった値は初期値で表現されます。
例えば次のように記述すると、
border: dashed red;
ボーダーのスタイルを点線に、色を赤に、と指定しただけですが、その他の指定をしていない「幅」が初期値で表されることになります。
border-right、border-left
その他、例えば、右と左だけにボーダーをつける場合は、プロパティに「border-right」と「border-left」を使用して、次のように記述します。
border-right: 5px double blue;border-left: 5px double blue;
none(値)
また、値に「none」を使用して、表現をしない指示を出すことも可能です。
border: 10px dotted black;border-bottom: none;
下に記述した(2行目に記述した)「border-bottom: none;」がその上の行の指定に対して上書きされて、結果的に下のボーダーだけ表れない状態になります。
border-radius
角を丸くしたい場合は「border-radius」というプロパティを使用します。
border: 10px ridge;border-radius: 10px;
これで四角に、半径10pxの円形が適用されます。
冒頭に挙げたように、以上の実例を、box1からbox5に当てはめて、もう一度見ておきましょう。
padding
paddingは、ボックス領域の内側に余白を作るプロパティです。
コンテンツの幅(width)や高さ(height)とは別の動きをするので注意しましょう。
また、marginとの違いも正確に理解しておく必要があります。
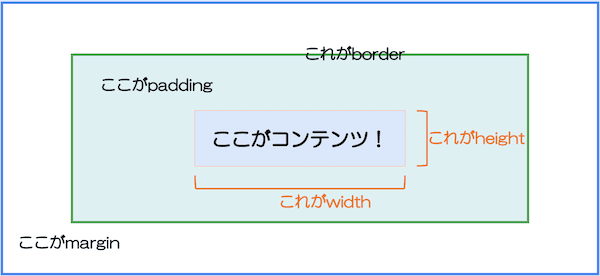
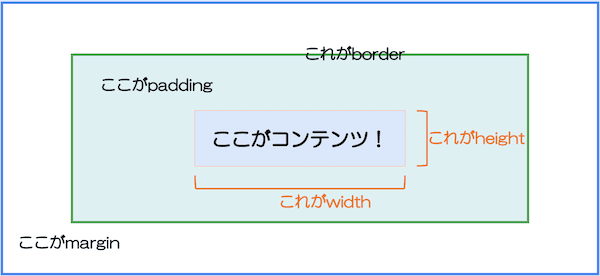
図解で表すと次のとおりです。

paddingの設定方法
padding-top: 20px;paddin-left: 40px;
といったように指定します。
これを、box2に指定してみます。
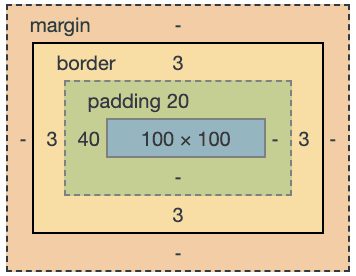
 最初私は戸惑いましたが、paddingは、widthやheightには含まれず、右の図のように領域が設定されています。
最初私は戸惑いましたが、paddingは、widthやheightには含まれず、右の図のように領域が設定されています。
実際に自分で設定してみたときに思ったようにレイアウトが配置されずに「あれ?」と思った方はもう一度上記の図解を見てみて、paddingとコンテンツ、width、heightの役割を正確に理解しましょう。
paddingの一括指定
先述したborderプロパティのときと同じ様に、paddingでも値を一括指定することができます。
この場合は、値を入れる順序が決まっているので見ておきましょう。
まずは、一括指定をせずに、個々に設定する場合から見てみます。
これと同じ設定を、一括指定プロパティで行うと以下のように記述します。
上→右→下→左、の順になっていますね。
上から時計回りに覚えるといいでしょう。
値と値の間は半角スペースで区切っています。
また、次のように、3つの値だけで指定することもできます。
ちなみに、一括指定のことを「ショートハンド」と表現することもあります。
さらに2つの場合は以下のとおりです。
一つだけ指定した場合は、上下左右全てを一つの値で指定したことになります。
margin
次は、marginの設定についてみてみます。
もう一度ボックスモデルの図解をみてみましょう。
一番外側の領域ですね。

基本的な設定の仕方はpaddingと同じようになります。
ショートハンドも同様です。
このコードをbox1に入れた場合、以下のようになります。
margin: auto;
marginプロパティでは、値に「auto」を入れて使用することがよくありますので、覚えておきましょう。
まず、
box1に「margin-left: auto;」を入れてみますので、box1の挙動を確認してみましょう。
同じように「margin-right: auto;」も記入すると、結果としてbox1は中央寄せになります。
marginの設定で、この「auto」はよく使われるので、覚えておきましょう。
よくあるパターンは、
と、ショートハンドでボックスを中央寄せにするような書き方を使用することになると思います。
なお、autoの値はpaddingには使えませんので、混乱しないようにしましょう。
marginの相殺
最初の頃はmarginを設定しているときに混乱することがあります。
例えば、以下のようにmarginを設定した場合には、box-bのmargin-top: 20px;はbox-aのmargin-bottom: 30px;に相殺されて反映されないということを覚えておきましょう。
- .box-a {
- background: cyan;
- width: 100px;
- height: 100px;
- margin-bottom: 30px;
- }
- .box-b {
- background: orange;
- width: 100px;
- height: 100px;
- margin-top: 20px;
- }
縦方向でmarginの設定が重なると、小さく設定された方のmarginが相殺されて反映されない、というCSSの仕様になっています。
従って、box-aとbox-bの間のmarginは50pxではなく、相殺の結果として30pxになります。
「スタイルを正確に当てているのに、イメージどおり余白が反映されないな」といった壁に当たったときに、まずはmarginの相殺を思い出してみてください。
まとめ
以上、とりあえず、CSSのボックスモデルについての基本項目を「#3」としてまとめてみました。
まだいくつかボックスモデルのトピックはありますので、「 # 4 」以降にまとめてあります。
皆さんのお役に立てれば幸いです。
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!

