CSSのボックスモデルに関する復習ノートの第2回目です。
同じく、ビギナー向けにボックスモデルの基本概念が理解できるように簡潔にまとめてあります。
では、block要素とinline要素の違いから始めてみましょう。
順不同で見れるようにもしてありますので、ぜひ参考にしてみてください。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

CSSのボックスモデルを復習しよう #4
block要素とinline要素
ボックスレイアウトをしているときに、この「block」要素と「inline」要素の違いを正しく理解しておくことは大変重要です。
この先CSSの学習を進めていて、この点の理解が薄いな、と思うことがあったら必ず振り返ってよくよく理解し直すことをおすすめします。
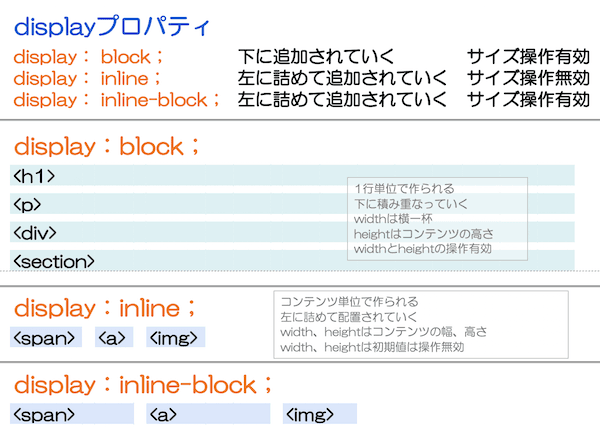
displayプロパティ
まず、block要素、inline要素は、共にdisplayプロパティの値のことを指します。
従って、「display: block;」や「display: inline;」といった使い方になります。
block要素
では、block要素についてですが、これは1行単位で領域が作られ、領域が下に積み重なって作られていく要素のことを言います。
例えば、
- <div>
- <p>これがblock要素です!</p>
- <section>2行目がこちら!</section>
- </div>
として、赤のボックスで囲った結果が以下のとおりになります。
これがblock要素です!
2行目がこちら!
ここを噛み砕いて説明すると、
- <p>、<div>、<section>はblock要素(そう決まっています。また、他にも色々あります。)
- 1行単位で作られる
- 下に積み重なっていく
- widthは横一杯(デフォルト)
- heightはコンテンツの高さ(デフォルト)
- widthとheightは、プロパティでサイズを設定できる
これらと対照的になるのが、次のinline要素です。
inline要素
inline要素はコンテンツ単位の挙動で動き、そして左に詰めて作られていきます。
例えば、
- <span>これがinline要素です!</span>
- <a href=””>2つ目がこちら!</a>
として、spanタグでマーカースタイルを当てたところがそれに当たります。
「これがinline要素です!」「2つ目がこちら!」
同じように説明を入れると、
-
- <span>、<a>はinline要素
- コンテンツ単位で作られる
- 左に詰めて配置されていく
- width、heightはコンテンツそのものの幅、高さ
- width、heightは初期値だと設定できない
では、blockとinlineの違いについて、それぞれの挙動をみながら実例で試してみましょう。
display: inline;
まず、これまでやってきたように<div>というblock要素を3つ作った場合は以下のようになります。
widthとheightが100pxという指定が反映されており、下に積み重なっていることが分かりますね。
ここで、block要素は、実は値を変えることでinline要素に変更することができます。
その場合、「display: inline;」を使います。
これで、それぞれのdivがinline要素に変わったので、widthとheightはコンテンツの幅と高さになり、左に詰めて配置されました。
display: inline-block;
次に、inline要素でも、値を変えることでblock要素に変更することができます。
上の例と逆のパターンですね。
この場合、「display: inline-block;」を使います。
そうすると、inline要素であっても、widthやheightを設定することができるようになります。
こういった色々な調整を積み上げながら、ボックスデザインを仕上げていくということになります。
基本項目だけになりますが、一応まとめると以下のとおりです。

positionプロパティ
「position」プロパティを使って、要素の位置をずらすやり方を見ていきましょう。
static
初期値は「position: static;」で、何も指定しなければ、この初期値の「static」として、これまでみてきたような自然な配置になります。
relative
次に、値に「relative」 を使うことで、要素の位置を個別にずらすことができます。
では、box2に対して以下のスタイルを当ててみます。
- position: relative;
- top: 40px;
- left: 40px;
これによって、box2だけを、topから40px、leftから40pxずらして置くことができます。
この例では、box2を「position: relative;」で移動させましたが、他の2つのbox1とbox2は、初期値の「position: static;」であることを認識しておいてください。
static(静的)な要素に対して、box2をrelativeに(相対的に)移動させる仕組みになっていることが分かりますね。
fixed
次に「fixed」という値にすると、全体のブロック領域の左上の辺を基準にポジションを設置できます。
同じように、box2に対して、以下のようにfixedを入れてみます。
- position: fixed;
- top: 40px;
- left: 40px;
画面の左上を基準にして、上から40px、左から40px移動して配置されたことが分かりますね。
relativeとfixedの違いは以下のとおりです。
absolute
positionプロパティの「absolute」は、「absoluteを当てた子要素を」、「親要素に対する関係で」配置をするときに使う値になります。
このことを「絶対配置をする」といった言い方をします。
例えば、box2の中に小さな青い長方形を配置してみます。
クラス名は長方形のrectangleを模して「rect」として記述した場合の状況は以下のとおりです。
ここで、rectに以下のようにabsoluteを入れてみます。
- position: absolute;
- top: 40px;
- left: 40px;
この場合の記述は、子要素であるrectを、親要素のbox2の存在にかかわらず、rectは全体領域の左上を基点にして、上から30px、左から30pxの位置に絶対配置をする設定になります。
先ほどの「fixed」との違いは、
にあります。
ちなみに、今はbox2には何もpositionプロパティを指定していないので、その場合は、box2は初期値である「position: static;」になっている点も理解しておいてください。
ではここで、よく使われるやり方を例に挙げます。
親要素であるbox2に対して、何も指定していない状態の初期値である「position: static;」から「position: relative;」に変更してみます。
親要素であるbox2をrelativeにすると、その子要素のrectは、「box2に対して絶対配置(absolute)」となり、box2の中で、上から30px、左から30pxの位置に配置されましたね。
このpositionプロパティのstatic、relative、absoluteの関係がよく理解できれば、ボックス操作によるデザインの幅が広がります。
例えば、青い長方形のrect要素を、box2に対してラベルのように表示したい場合は、以下のポイントをおさえれば表現できます。
実際に見てみると以下のようになります。
absoluteにした子要素のrectが、relativeにした親要素のbox2に対して、上からマイナス10px、右からマイナス5px移動して、結果としてラベルが配置されたようなデザインになったことが分かります。
もう一つ簡単なレイアウト例を見てみましょう。
3つのボックスを「position: absolute;」を使い、位置をずらして表現してみます。
topとleftからの位置指定を微妙に変えることで、3つの重なったレイアウトを組むことができました。
z-index
上の例で、重なりの順番を変えることができるプロパティが「z-index」です。
それぞれbox1からbox3に対して、重ねたい順番に「z-index: 1;」「z-index: 2;」「z-index: 3;」と指定して順番をカスタマイズすることができます。
値が(この場合は数値が)大きいほど上にくることになります。
具体例として、box1を一番上に、box3を一番下にしてみた場合の記述は以下のとおりです。
box1が一番上に重なり、box3が一番下になっているのが分かりますね。
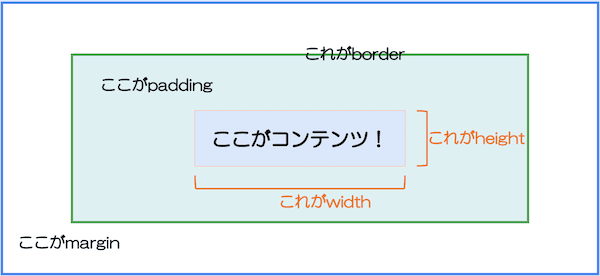
box-sizing
「box-sizing」プロパティは、要素全体の幅と高さをコントロールするためのプロパティです。
上で説明した、「border」と「padding」が関わってくるので、もう一度図解を見て、「width」「height」「padding」「border」のそれぞれの役割を見て理解をしておきましょう。

ではここで、box2に対して以下のスタイルを当ててみましょう。
- border: 5px solid black;
padding: 10px;
結果は以下のようになります。
box2に対して、widthとheigthはbox1、box3と同じ100pxに設定していますが、box2にはpaddingとborderの設定分が加わっているのが分かります。
ここで、デザイン上、box2の領域の大きさを、box1とbox3と揃えたいときに使えるのがbox-sizingプロパティです。
では、box2に対して、以下のように入れてみます。
- box-sizing: border-box;
値を「border-box」にした形ですね。
結果は以下のようになります。
「box-sizing: border-box;」を使うと、paddingやborderの大きさを考慮して、widthとheightを設定することができました。
レイアウト上、よく使われるプロパティなので、ぜひ覚えておきましょう。
calc(カルク)
CSSでは、calcという計算式を使って、単位の異なる計算結果によってサイズを指定することができます。
例えば、以下のように「display: inline-block;」を使って、ボックスを横に並べた場合をみてみます。
ここで、次のようにボックスをレイアウトをしたいと仮定します。
- inline-blockとして横に並んだそれぞれ3つのboxの隙間を10pxに指定
- 各boxのwidthは、残った領域(余った領域)一杯とする
この場合に、以下のようにcalcを使ってwidhtを指定することができます。
- width: calc((100% – 20px) / 3);
この計算式の内容を噛み砕いて説明すると、
- 領域一杯のwidthのサイズを、具体的な単位ではなく、比率で考えて100%と指定します。
- その全体幅100%に対して、3つのboxの隙間を10pxとするので、隙間の合計は20pxとなるため、その隙間分合計の20pxを、幅100%から引き算します。
- そして残った分を3つのboxの3で割り算することで、残りの幅を自動的に3つのboxの幅として表示されることになります。
具体的には以下のようになります。
3つのボックスは、隙間を10pxに維持したまま、ユーザーがみるブラウザ画面の大きさに応じて、widthのサイズが可変幅となり、画面一杯にぴったりと収まるように表現されます。
- 四則演算は + - * / を使います(× や ÷ は使えません)。
- 演算子の前後には必ず半角スペースを入れます。
box-shadow、text-shadow
要素に影をつけたい場合に、box-shadowとtext-shadowプロパティを使用します。
使い方は単純で、以下のようにするだけです。
- box-shadow: 10px 5px 3px 10px silver;
- text-shadow: 10px 5px 3px silver;
値を左から順に説明すると、
- 影の方向をx方向に10px
- y方向に5px
- ボカシ具合を3px
- xy方向に拡大を10px
- 色をsilver
といった内容になっています。
いずれの値も自由に指定してデザイン可能です。
なお、4.の影の拡大については、text-shadowでは使えないことに注意してください。
それぞれ値をバラしてスタイルを当てた具体的な結果例を以下のようにあげておきます。
float
floatプロパティは、要素を左右に寄せて、テキストやinline要素をその周りに回り込ませることができるプロパティです。
例えば、img要素(画像)をテキスト(文章)と並べて配置していた場合に、その画像を右側に寄せたい場合には「float: right;」とすればOKです。
floatを当ててimg要素を左右に操作することで、その下にくる要素までもがimgに回り込むようになります。
これを切り離したい場合には、clearプロパティを使います。
rightにfloat配置した上の宣言と切り離したい場合は、下の要素に対して「clear: right;」とすればOKです。
では、具体的にみてみましょう。
まとめ
以上、ボックスモデルについて、「あれ、どうやるんだったっけ?」といったときに繰り返しここにあるような基本に立ち返って理解を深めていってもらえればと思います。
皆さんのお役に立てれば幸いです。
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!
併せて読みたい

