CSSを学んでいて、何となく後回しにして、そうこうするうちに無意識に避けてしまいがちになる詳細度、カスケード、継承の考え方。
いずれも概念的な色合いが強いものばかりであまり面白くもない勉強ですが、「思ったとおりにCSSが反映されない」などと壁に当たったときは、多くはこういった全体に関わるルールのどこかに起因することが多いです。
その意味では、詳細度やカスケード、継承は実践的で重要なテーマですので、是非何度も振り返って理解を深めていってください。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

CSSの基本ノート 詳細度、カスケード、継承 #7
詳細度
詳細度とは、CSSでスタイルを当てるときに、複数の同じスタイル設定が入っている場合の優先度の考え方のことを意味します。
コーディングのルールのようなものですね。
簡単な例から説明してみます。
例えば、以下のような記述があったとします。
HTML
<h1>見出し</h1>
CSS
h1 {
color: pink;
}
h1 {
color: skyblue;
}
同じ要素(h1)に同じプロパティ(color)が複数宣言されていますね
この場合、h1の文字色は、後から書いた(下に書いた)宣言が優先される決まりになっています。
くだけた表現で言うと、「あと勝ちルール」になっているからです。
このことを「カスケードが高い」と表現します。「カスケード」は重要な概念なので、覚えておきましょう。
したがって、この場合のh1の文字色にはskyblueが当たることになります。
では、次のような記述になると、h1の文字色はどうなるでしょうか。
HTML
<h1 class=”title” id=”title”>見出し</h1>
h1にclass属性とid属性が入っています。
CSS
#title {
color: pink;
}
.title {
color: skyblue;
}
idセレクターとclassセレクターで宣言していますね。
つまり、idは「#」で、classは「.」(ピリオド)を使って設定されています。
この場合、h1の文字色は、下に書いたskyblueではなく、それより上にあるidで宣言してあるpinkが優先される決まりになっています。
「あと勝ちルール」が基本なのですが、idセレクターはクラスセレクターよりも「詳細度が高い」と決められているからです。
したがって、この場合のh1の文字色にはpinkが当たることになります。
せっかくなので、もう一つ例を見てみましょう。
HTML
<h1 class=”title” id=”title” style=”color: green;”>見出し</h1>
h1に「style=”color: green;」として、インラインスタイル(HTML上で直接スタイルを当てるパターン)によって文字色がgreenに設定されています。
CSSは先ほどと同じです。
CSS
#title {
color: pink;
}
.title {
color: skyblue;
}
この場合、インラインスタイルの詳細度は、この中で一番優先度が高くなる決まりになっているので、h1の文字色はgreenになります。
それではここで、詳細度のルールについて具体的に見ていきましょう。
スコアリング
詳細度は、あらかじめ決められているスコアリングのルールによって決まります。
具体的には、以下の優先順でスコアリングされることになっているので、覚えておきましょう。
スコアリング
- スタイル属性(インラインスタイル)
- idセレクター
- classセレクター、属性セレクター、擬似クラス
- 要素型セレクター、擬似要素
例えば、以下のような記述があったとします。
HTML
<article id="about"> <h1 id="title" class="main foo">Main Title</h1> </article>
この場合に、h1に文字色を当てたい場合、以下のように複数の書き方ができますね。
CSS
h1 {
color: red;
}
h1#title.foo {
color: blue;
}
article > #title.main {
color: green;
}
article#about > h1 {
color: pink;
}
(セレクターについてもう一度復習したい方は » こちらをどうぞ)
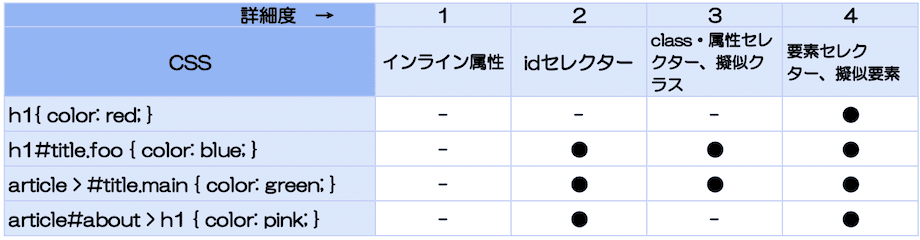
このように宣言が重なったときに、上記のスコアリングに当てはめて、どの宣言が優先されるのかを以下の表に沿って見ていきましょう。

それぞれの記述に対して、詳細度が該当する箇所を「●」で示してみました。
このスコアリングの結果、「2」の詳細度スコアで、以下の3つの書き方の詳細度が高いことが分かります。
- 「h1#title.foo { color: blue; }」
- 「article > #title.main { color: green; }」
- 「article#about > h1 { color: pink; }」
3つが同スコアとなっているので、この場合に、次に「3」の詳細度でスコアリングします。
そうすると、以下の2つの書き方の詳細度が高いことがわかります。
- 「h1#title.foo { color: blue; }」
- 「article > #title.main { color: green; }」
そして、次に「4」の詳細度スコアを当てますが、やはり同スコアです。
この結果、冒頭で説明した「あと勝ちルール」が適用されて、最終的に、カスケードが高い「article > #title.main { color: green; }」の宣言がスタイルに当たることになります。
つまり、この場合の文字色宣言はgreenになることがわかりますね。
なお、ユニバーサルセレクタ(*)や否定擬似クラス(:not)は詳細度には影響しません。
!impoitant
以上のルールが基本となりますが、実はどの場合でも最優先に適用させることができるキーワードが「!important」です。
例えば、上記の例で、最も詳細度が低い「h1{ color: red; }」に「!important」を当てると、文字色を赤にすることができます。
具体的には、以下のように記述すればOKです。
CSS
h1 {
color: red !important;
}
h1#title.foo {
color: blue;
}
article > #title.main {
color: green;
}
article#about > h1 {
color: pink;
}
前提となっている詳細度のスコアリングを全て上書きする、あたかもジョーカーのように使える便利な方法ですね。
ただし、このように基本ルールを超越する万能キーワードは、可能な限り使用しないことが強く求められています。
大きな規律の中で動くプログラムですから、その規律を超えた命令が隠れて存在していると、例えば複数名でコーディングをしているときなどに、ある人にとっては便利でも、他の人にとっては想定外のコードが入っていることで予想外の混乱を生じさせることがあったりするからです。
従って、!importantといったキーワードもあるんだ、といった概念的な認識だけに留めておくことをおすすめします。
継承
継承とは、親要素から子要素へプロパティ値を引き継ぐことを言います。
具体的には、「inherit」「initial」「unset」という値を覚えておきましょう。
以下の例で見ていきたいと思います。
HTML
<ul> <li>リンク <a href="https://www.google.co.jp"> Google</a></li> <li>リンク <a href="https://www.yahoo.co.jp"> Yahoo!</a></li> <li>リンク <a href="https://www.instagram.com"> Instagram</a></li> <li>リンク <a href="https://www.apple.com/jp"> Apple</a></li> </ul>
CSS
li {
color: red;
}
li a[href*="yahoo"] {
color: inherit;
}
li a[href*="instagram"] {
color: initial;
}
li a[href*="apple"] {
color: unset;
}
liタグ全体にcolor: red;を当てています。
そして、liの中のaタグでは属性セレクターを使用して「yahoo」「instagram」「apple」に、それぞれcolorの値「inherit」「initial」「unset」を指定しています。
それぞれの値の役割については以下のとおりです。
継承の値
- inherit → 親要素から値を引き継がせる値です。この場合、親要素は「li」なので、文字色はcolor: red;が引き継がれることになります。
- initial → ブラウザが持っているデフォルト値(user agent style sheet)を適用させる値です。従って、この場合はデフォルト値(Chromeならblack)の文字色になります。
- unset → inheritがあればinherit、なければinitialを当てる値です。この例でいくと「li」に指定されている赤になります。
具体的な結果は以下のとおりです。
それぞれのaタグの中身について、
- Yahoo!には、inheritによって親要素であるliのcolor: red;
- Instagramには、initialによってuser agent style(黒)
- Appleには、Unsetによってinheritとしてのcolor: red;
となっていることがわかりますね。
まとめ
以上、CSSにおける詳細度、カスケード、継承について一通り見てきました。
いずれも概念的な色合いが強いものばかりですが、「思ったとおりにCSSが反映されない」などと困ったときには、大体この辺りのどこかに起因することが多いです。
その意味でもかなり実践的で重要なテーマですので、是非何度も振り返って理解を深めていってください。
皆さんのお役に立てれば幸いです。
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!

