JavaScriptの基本ノート #1
JavaScript(ES6)の学習を始めたばかりの方向けに、ビギナーによるビギナーのための入門ノートを作ってみました。
熟練のプログラマーによる解説もいいですが、高い視点からの解説は時として何を言っているのかチンプンカンプンの状況になることも多いですね。
始めたばかりの方に、痒い所に手が届くような内容になるようなコンテンツと、基本事項の集約書として位置付けてみてください。
それでは、ゼロからのスタート、順を追ってみていきましょう。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

初心者がまとめたJavaScript(ES6)の基本ノート
環境構築
まずは手始めに、JavaScriptの環境構築をしましょう。
自前のエディターにJavaScriptのフォルダとファイル「〜.js」を作成します。
ここではフォルダ名は「js」、ファイル名は「main.js」としておきます。
HTMLファイルを開き、基本構文を記述後、<body>内の一番最後に以下のソースを記述しましょう。
<script src="js/main.js"></script>
HTMLは最低限、次のようにしておいてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初心者がまとめたJavaScriptの基本書</title>
</head>
<body>
<script src="js/main.js"></script>
</body>
</html>
main.jsに戻り、文頭に以下の構文を記述します。
'use strict';エラーチェックを厳しくするソースです。
厳しくエラー表示させることで、ひとつひとつ精度の高い記述に修正していきます。
以上で準備完了です。
console.logの実行
JavaScriptの関数の一つです。
関数処理をして、結果を出力・記録させる処理のことです。
まずは、「main.js」に以下のように記述してみましょう。
'use strict';
console.log('ここが表示されるよ!');
次に上記で作成したhtmlファイルをChromeで開きます。
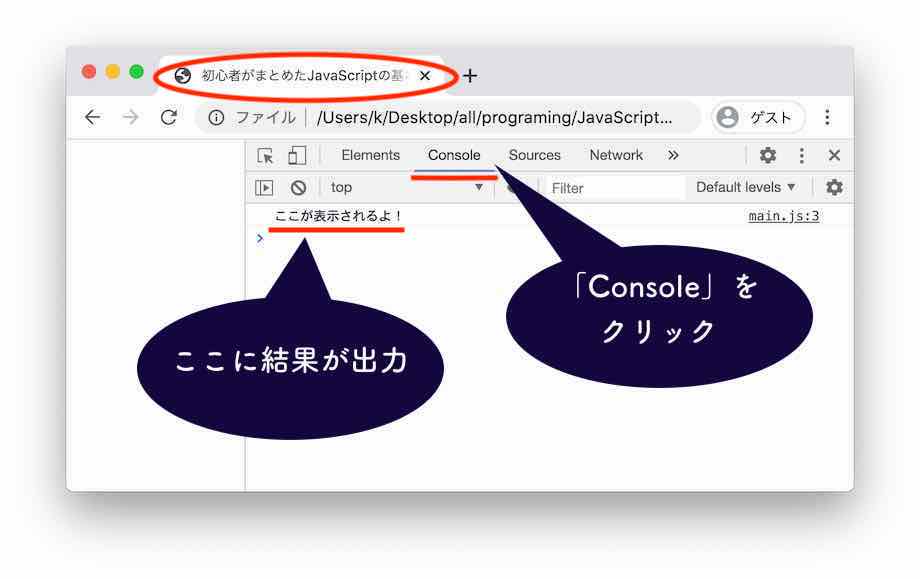
 Chromeのタブに「初心者がまとめたJavaScriptの基本書」と表示されていることを確認します。
Chromeのタブに「初心者がまとめたJavaScriptの基本書」と表示されていることを確認します。
次にChromeの画面上で右クリック→「検証」をクリックします。
Chromeのデベロッパーツールが開きます。
※ショートカットキーで、Macなら「option + command + I 」でも開けます。
ブラウザの更新をします(これを「実行」と言います)。
デベロッパーツールの「Console」画面に、「ここが表示されるよ!」と出ていれば成功です。
今後この画面を多用するのでしっかりおさえておきましょう。

- 構文の最後は「 ; 」(セミコロン)を必ず入れます。命令文のピリオドのような位置付けです。
- テキストは「’ここが表示されるよ!’」のように必ず「 ‘ 」(シングルクォーテーション)で囲います。「 ” 」ダブルクォーテーションで囲っても問題ないですが、どちらかに統一しましょう。
複数実行
console.log()は、積み重ねて複数実行することができます。
'use strict';
console.log('ここが表示されるよ!');
console.log('Again!');
と記述して実行すると(ブラウザを更新すると)、
ここが表示されるよ!
Again!
と結果表示されます。
大文字と小文字は区別される
JavaScriptで構文を記述する際は、大文字と小文字は厳密に区別されます。
例えば、
Console.log(‘ここが表示されるよ’);
という記述をしてしまうとエラーになりますので注意しましょう。
もちろん、全角と半角も区別されますので、全角での記述はNGです。
文字列入力時のTips
例えば、
console.log(‘We’re free!!’);
と入力した場合、エラーとなります。
2個目の「 ‘ 」が邪魔をしてシングルクォーテーションの命令がうまく機能しないからです。
その場合、「 \ 」(バックスラッシュ)を、文字列として認識させたい「 ‘ 」の直前に入れれば解決します。
console.log('We\'re free!!');
として実行すれば、
We’re free!!
とちゃんと表示されます。
半角モードにして、「option」 + 「 ¥ 」で「 \ 」が入力できます。
ちなみに、「 \n 」とすればその箇所で改行、
「 \t 」とすれば、その箇所にタブスペースの入力、
という指示になります。
文字列の連結
「 + 」を使った記法です。
例えば、
console.log('文字列の' + '連結');
として文字列を「 + 」でつないで実行すれば、
文字列の連結
と表示されます。
四則演算
console.log();で、計算式を実行させることもあります。
演算子は以下のとおりです。
| 入力例 | 結果 | メモ |
console.log(10 + 3); |
13 | |
console.log(10 - 3); |
7 | |
console.log(10 * 3); |
30 | |
console.log(10 / 3); |
3.333… | |
console.log(10 % 3); |
1 | →余りを算出 |
console.log(10 ** 3); |
1,000 | →10の3乗 |
console.log(2 + 10 * 3); |
32 | |
console.log((2 + 10) * 3); |
36 |
定数
プログラムの中で、値に名前をつけることです。
件数や繰り返しが多くなる時に、加除修正の手間や間違いを防ぐために有効です。
例えば、100円ショップで10月に1,000個の売上予想、11月に1,500個の売上予想を立てて、それぞれの売上予想をするケースを想定したとします。
その場合、通常記述なら、
console.log(100 * 1000);
console.log(100 * 1500);
として実行しますが、定数を使うと以下のように記述できます。
const price = 100;
console.log(price * 1000);
console.log(price * 1500);
上記の記述を噛み砕くと、
- 値を「price」と定義(const)して、
- 「100」という数値を代入して、
それ以降は「price」は100という数値に置き換わる
ということになります。
こうすれば、値段を110円に値上げした場合、
- const price = 110;
と1カ所修正するだけで、全ての「price」が110に置き換わって計算されるということになります。
変数
上の定数(const)は、途中から値を変更することはできません。
途中から値を変更したい場合は、変数「let」を使います。
記述の仕方は定数「const」と同様に記述します。
例えば、当初の命令が以下の場合を想定します。
let price = 100;
console.log(price * 1000);
console.log(price * 1500);
これを、以降はpriceを110にしたい場合は、
let price = 100;
console.log(price * 1000);
console.log(price * 1500);
price = 110;
console.log(price * 1000);
console.log(price * 1500);
とすれば結果は以下のように出力されます。
100000
150000
110000
165000
定数constは、1行目の値のみ変更可能、5行目の記述(price = 110)はエラーとなる。つまり定数の宣言は1カ所だけ可能。
一方、変数letは途中から値を変更可能、その場合4行目の記述方法で変更可能。
ということになります。
記述が多くなってきた場合や、複数人で共同開発する場合などは、変数は途中から値が変わっていることを見落としてしまうリスクもありますので、まずは定数で処理、必要に応じて変数で処理、という流れになります。
| ルール | 例 | メモ |
| 使える文字は「英数字」「$」「 _ 」(アンダースコア)だけ | 「price-down;」はNG | ハイフンはNG |
| 文頭に数字は使えない | 「0price;」はNG | 文頭が数値 |
| 大文字小文字は区別される | 「price;」と「Price」はOK | 別物 |
| 予約語は使えない | 「const」や「if」など |
変数における演算記号
変数計算でよく使われる演算記号を覚えておきましょう。
| 演算記号 | 記述 | メモ | 結果 |
| let price = 10; | 変数の宣言 | ||
| += | price += 100; | price = price + 100; と同義 | 110 |
| *= | price *= 2; | price = price * 2; と同義 | 220 |
| ++ | price++; | price = price +1; と同義 | 221 |
| price += 1; と同義 | |||
| — | price–; | price -= 1; と同義 | 220 |
「記述」の欄をそのまま記述して、最後にconsole.log(price);で実行すれば、上から順に計算されていって、結果的に220が表示されることになります。
let price = 10;
price += 100;
price *= 2;
price++;
price--;
console.log(price);
とすれば、結果は、
220
と表示されます。
データ型
JavaScriptでは、どんなデータ型を操作しているのかを常に意識しておく必要があります。
ここでデータ型の種類をまずは3つ覚えておきましょう。
| 文字列(String) | 「’ここが表示されるよ!’」「”Again!”」 | 文字列は「’」か「”」で囲う |
| 数値(Number) | 「1」 「1.1」 「-1」 「-1.1」 | 数値はそのまま入力 |
| 真偽値(Boolean) | 「true」「false」 |
数字を数値型ではなく、文字列として認識させたい場合は、「 ‘1’ 」のように記述します。
文字列と数値の挙動
数字を文字列として認識させた場合は、数値と認識して計算されます。
console.log('2' * 5);
console.log('5' - '2');
この場合の結果は、
10
3
として処理されます。
ですが、注意点があります。
数値と文字列を「 + 」記号で記述した場合は、文字列の連結として処理される事に注意しておきましょう。
console.log('5' + 2);
とした場合、計算はされずに、
52
と連結表示されます。
「parseInt」で整数値に変換
このパターンでどうしても計算処理させたい場合は、parseInt(パースイント)という命令を出せば可能です。
具体的には、
console.log(parseInt('5', 10) + 2);
とすれば、足し算処理されて、
7
と表示されます。
parseInt()は、「’ 5 ‘」という文字列を、十進数の整数値に変換する指令なので、「’ 5 ‘」の後に「,10」を入れることになっています。
比較演算子と真偽値
比較演算子の記号を覚え、真偽値(true or false)の出方について理解しておきましょう。
| 記号 | 記述 | メモ | 真偽値 |
const price = 12; |
定数の宣言 | ||
| > | console.log(price > 10); |
大なり | true |
| < | console.log(price < 10); |
小なり | false |
| >= | console.log(price >= 10); |
大なりイコール | true |
| <= | console.log(price <= 10); |
小なりイコール | false |
| === | console.log(price === 10); |
イコール | false |
| !== | console.log(price !== 10); |
ノット | true |
テンプレートリテラル
テンプレートリテラルは、文字列の中に定数(変数)を埋め込む方法です。
やり方は、文字列の中で「${定数}」とし、文字列全体を「 ` 」(バッククォーテーション)で囲みます。
const score = 800;
const age = 20;
console.log(`私は${age}才で、TOEICのスコアは${score}点です。`);
これで実行すると、
私は20才で、TOEICのスコアは800点です。
という処理結果になります。
単純な文字列や定数の連結の場合は「 + 」でいけますが、文章な中に文字列や定数を埋め込む場合に使用します。
「 @ 」と同じキーに割り当てられています(JISキーボードの場合)」。半角モードにして、シフトキーと同時にタイプすれば表示されます。
まとめ
最低限の基本をまとめただけでも結構な分量になりました。
全てが身に付くには少しの時間と慣れが必要ですが、最初の時期は何度も見直して吸収していきましょう。
皆さんのお役に立てば幸いです!
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!

