JavaScriptの基本ノート #2
この記事は、超がつく基本をまとめた「初心者がまとめたJavaScript(ES6)の基本ノート#1」に続く記事です。
同じように、JavaScript(ES6)のビギナーによる備忘メモとしてまとめてみました。
条件分岐に関する基本中の基本ばかりですが、学びたての方にとっては、とりあえずこのサイトを振り返れば基本を見直せるようなコンテンツにしています。
早速、順を追ってみていきましょう。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

JavaScript(ES6)条件分岐のドレミ 初心者ノート#2
if文による条件分岐
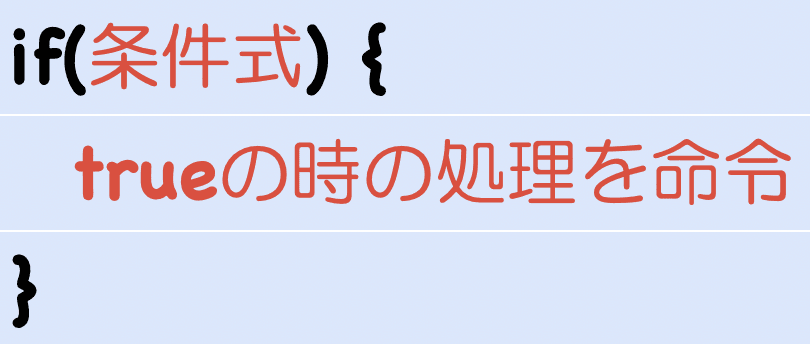
if文の基本構文
構文の基本は次のとおりです。

例えば、TOEICのスコアが800点以上だったら「上出来!」と表示させる構文に、850点の人の結果を入れたケースは以下のとおりです。
const score = 850;
if(score >= 800) {
console.log('上出来!');
}
「else」「else if」を使った条件分岐
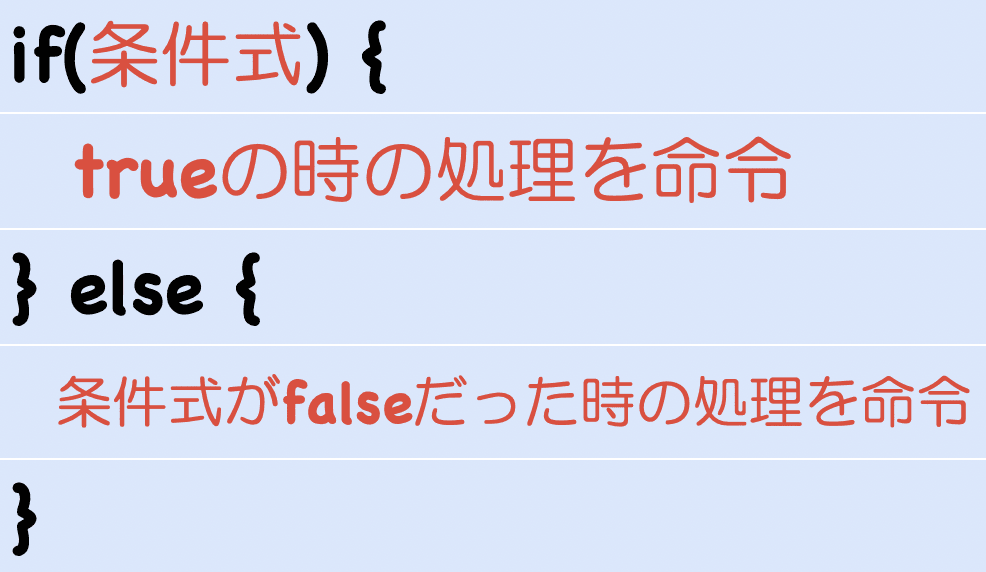
次は条件分岐の構文です。
まずは「else」を使う場合は、

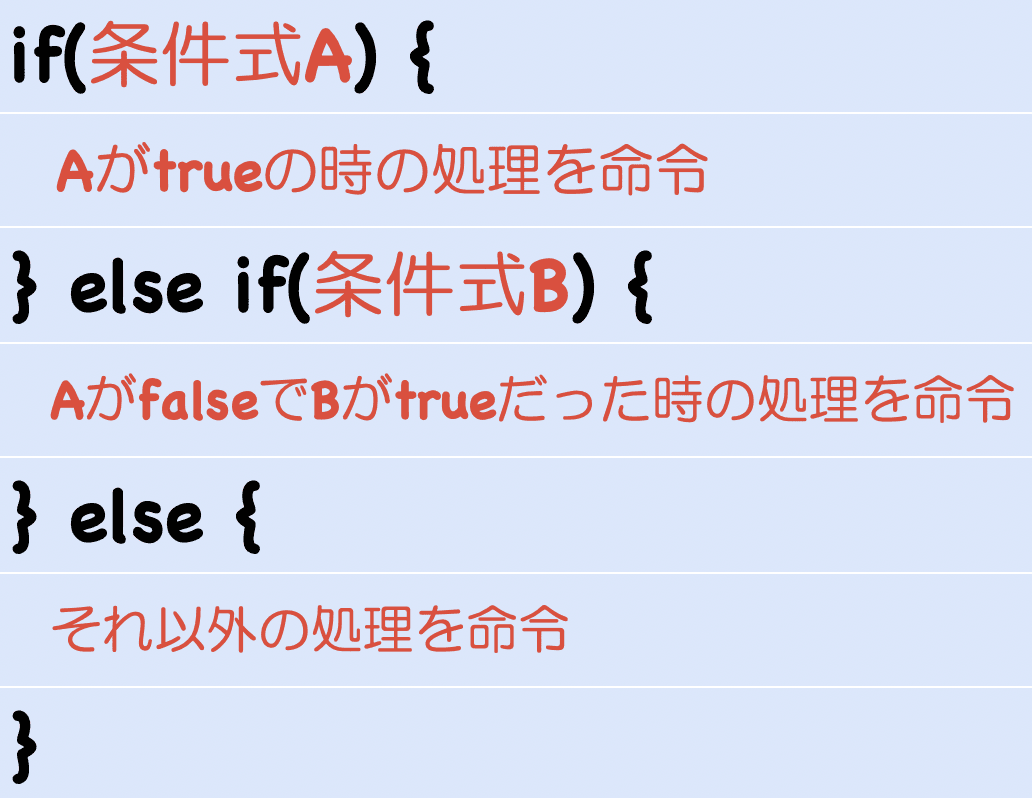
「else if」を間に挟むことで、さらに分岐させることができます。

具体例は以下のとおりです。
const score = 700;
if(score >= 800) {
console.log('上出来!');
} else if(score >= 700) {
console.log('よくやった!');
} else {
console.log('ガンバ!');
}スコアは700なので(const score = 700;)、
よくやった!
という表示に変わります。
同様にスコア600とすると(const score = 600;)、
const score = 600;
if(score >= 800) {
console.log('上出来!');
} else if(score >= 700) {
console.log('よくやった!');
} else {
console.log('ガンバ!');
}ガンバ!
と表示されます。
- 構文の最後に「 ; 」(セミコロン)は不要です。
- JavaScriptでは、{ }で囲った部分をブロックと呼びますが、命令がブロックで終わる場合には「 ; 」は不要になります。
- 多くの場合は、セミコロンが抜けていてエラー表示になってしまいがちですが、if文の場合はいつもと逆なので注意しましょう。
「なみかっこ」または「ちゅうかっこ」と読みます。
または、「 { 」は「レフトカーリーブラケット」、「 } 」は「ライトカーリーブラケット」と読みます。
条件演算子
条件分岐の記述方法は以下のようにも記述できます。
![]()
これを条件演算子と言います。
具体例を見てみます。
例えば、
const score = 700;
score >= 800 ? console.log('上出来!'):console.log('ガンバ!');
と記述すると結果は、
ガンバ!
ですね。
つまり、以下の構文と同じ命令ということになります。
const score = 700;
if(score >= 800) {
console.log('上出来!');
} else {
console.log('ガンバ!');
}同じく条件演算子でconst score = 850; とすると、
const score = 850;
score >= 800 ? console.log('上出来!'):console.log('ガンバ!');
上出来!
となります。
論理演算子
論理演算子は、条件(=const)が複数ある場合に使われる記述です。
条件が複数ある場合、例えば、TOEICスコアが800点以上、かつ、22歳以下という複数の(2つの)条件を満たせば「素晴らしい!」と出力する場合の構文は以下のとおりです。
const score = 850;
const age = 20;
if(score >= 800) {
if(age <= 22) {
console.log('素晴らしい!');
}
}上記の定数(const)の場合は、850点で20才なので、「素晴らしい!」と処理されます。
if文は上記のように、入れ子にして記述することができます。
これと同じ命令を、論理演算子を使って短く記述することができます。
const score = 850;
const age = 20;
if (score >= 800 && age <= 22) {
console.log('素晴らしい!');
}「&&」は「なおかつ」という指示になります。
上記の4行目と5行目の記述を紐解くと、
- scoreが800以上で、
- なおかつ、
- ageが22以下なら、
- 素晴らしい、と処理(出力)しなさい、
という意味ですね。
論理演算子の種類
「&&」以外の論理演算子は以下のとおりです。
- && = なおかつ(and)
- || = もしくは(or)
- ! = 〜では無い(not)
論理演算子の「もしくは」を表す「 || 」は、記号の縦棒が2つ並んでいる形になっています。
アルファベットの「 I 」(アイ)2つでもなく、「 2 」のローマ数字表記でもないので注意してください。
Tips(記号の読み方)
- & = アンパサンド(ampersand)
- | = パイプ(vertical bar)
- ! = エクスクラメーションマーク(exclamation mark)

switch文による条件分岐
if文以外の条件分岐の方法として、switch文という構文があります。
値によって処理を分岐する場合にswitch文を用いることができます。
例えば、if文で以下のような条件分岐をしているケースを想定します。
const rank = '同率3位';
if(rank === '1') {
console.log('金メダルです');
} else if(rank === '2') {
console.log('銀メダルです!');
} else if(rank === '3' || rank === '同率3位') {
console.log('銅メダルです') ;
} else {
console.log('メダル無しです');
}この場合の結果は、
銅メダルです
になります。
このように条件式に「===」だけが並ぶ場合に、switch()の命令が使えます。
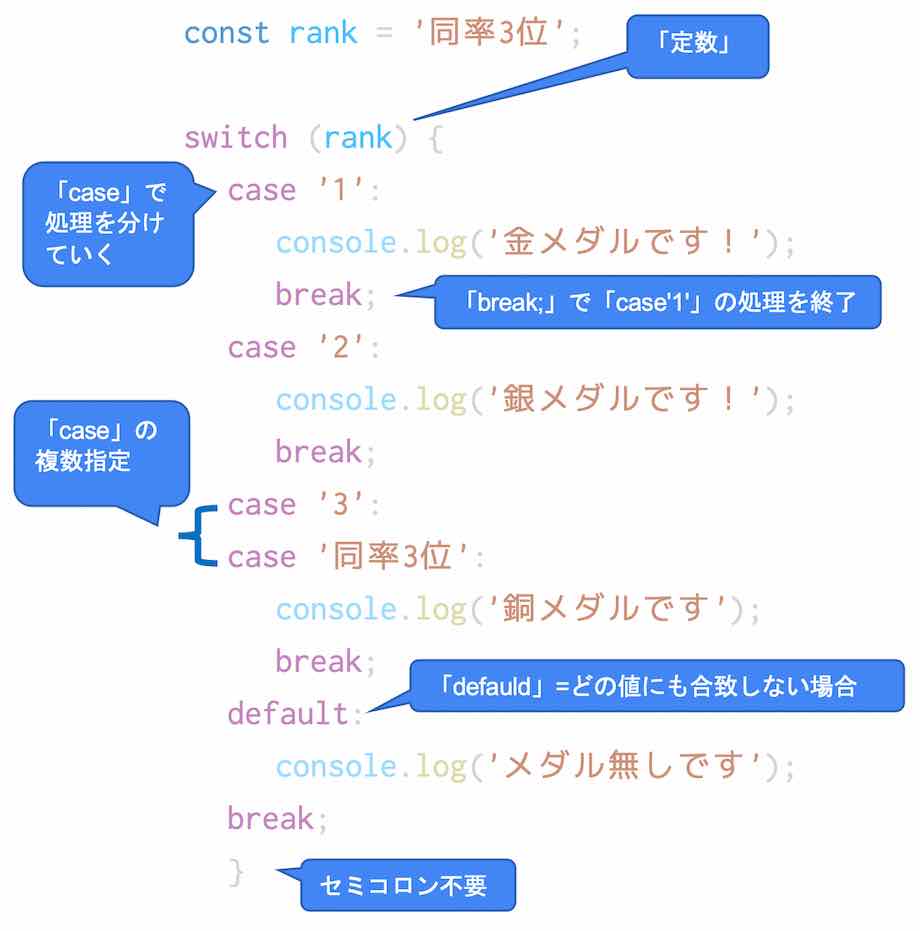
まずはswitch()文で記述してみます。
const rank = '同率3位';
switch (rank) {
case '1':
console.log('金メダルです!');
break;
case '2':
console.log('銀メダルです!');
break;
case '3':
case '同率3位':
console.log('銅メダルです');
break;
default:
console.log('メダル無しです');
break;
}それぞれのキーワードを具体的に紐解いてみます。

まとめ
プログラミング自体が初めての方は、この辺りの構文の理解は、一読しただけではなかなか理解が追いつかないと思います。
ですが、一度サイトを構築してみつつ、随時振り返っているうちに、構文自体は意外と簡単に理解できます。
まずは勉強をどんどん先に進めて、開発をしてみてから、また戻ってきて復習するというやり方が良いですね。
皆さんのお役に立てれば幸いです。
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!

