JavaScriptの基本ノート #3
この記事は、超がつく基本をまとめた「初心者がまとめたJavaScript(ES6)の基本ノート(#1)」「JavaScriptのドレミ 初心者ノート(#2)」に続く3番目の記事です。
基本構文から学び始めているJavaScript(ES6)のビギナーによる備忘メモ的な記事になります。
ループ構文の基本のまとめサイトといった内容ですが、学びたての方にとっては、とりあえずこのサイトを振り返れば基本を見直せるようなコンテンツにしています。
それでは、順を追ってみていきましょう。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

JavaScriptのループ基礎文法をまとめてみた
「for」を使ったループ処理
特定の処理を繰り返す
まず、特定の処理を繰り返す構文を学びましょう。
これまで、#1、#2で理解した文法を使えば、「for」を使って、以下のような構文を書くことができます。
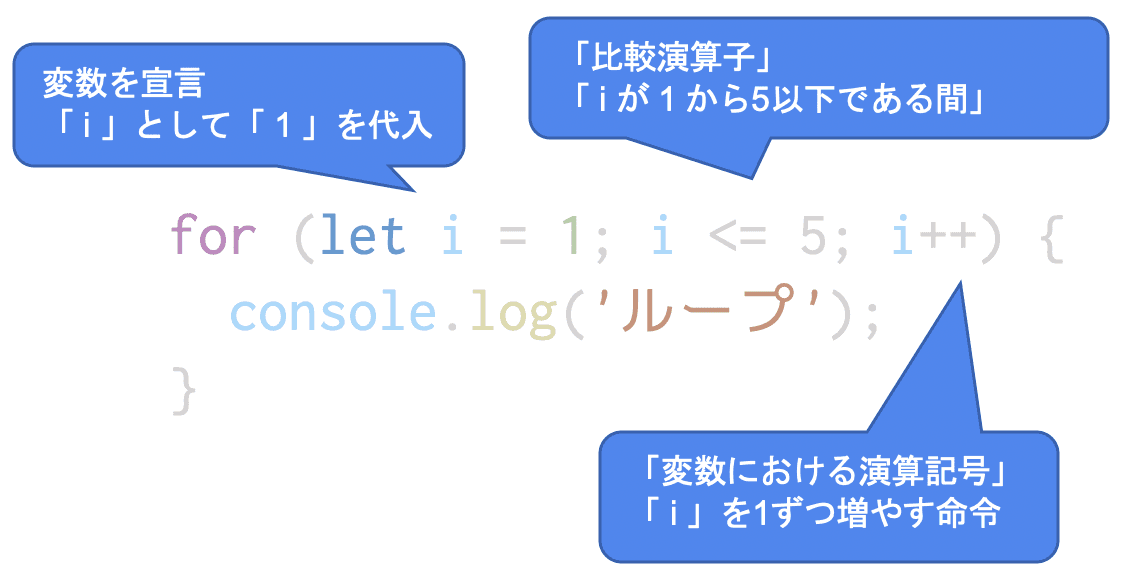
for (let i = 1; i <= 5; i++) {
console.log('ループ');
}これにより「ループ」という出力を5回実行しなさい、という命令になって、
⑤ループ
という出力結果になります。
#1、#2で理解した文法の説明を、この構文に当てはめると以下のようになりまね。

「定数const」ではなく「変数let」で宣言する理由は、「i++」によって値を再代入していくことになっているからですね。
また、変数「 i 」は、文法上は何を入れてもいいのですが、for文を使ったループ処理の場合は、慣例的に「 i 」を使います。
プラス演算子を使った記述
また、#1で学んだように、例えばプラス演算子の「 + 」を使って記述すれば、以下のように実行できます。
for (let i = 1; i <= 5; i++) {
console.log('ループ' + i);
}ループ1
ループ2
ループ3
ループ4
ループ5
テンプレートリテラルを使った記述
同じく#1で学んだテンプレートリテラルを使った記述なら次のようになります。
for (let i = 1; i <= 5; i++) {
console.log(`ループ ${i}`);
}結果はプラス演算子を使った場合と同じく、
ループ1
ループ2
ループ3
ループ4
ループ5
となります。
「while」を使ったループ処理
特定の処理を繰り返す場合で、条件をつける場合には、whileを使って記述できます。
例として、貯金が100万円あって、毎月15万円の生活費が減っていくといったケースを構文で表すと以下のようになります。
let 貯金 = 100;
while (貯金 > 0) {
console.log(`貯金はあと${貯金}万円!`);
貯金 -= 15;
}- 変数「let」で「貯金」「100」を代入して宣言
- ループ処理「while」を使って比較演算子「 > 」
- console.logにテンプレートリテラル「${ }」
- 変数における演算記号「 -= 」
という流れで組んでいます。
全てこれまで#1と#2で学んできた処理ばかりですね。
結果は「貯金 > 0になるまでは15ずつ減らす」という処理がループするので、以下のようになります。
貯金はあと100万円!
貯金はあと85万円!
貯金はあと70万円!
貯金はあと55万円!
貯金はあと40万円!
貯金はあと25万円!
貯金はあと10万円!
注意点
上記の例で「貯金 -= 15;」の記述漏れがあると、「貯金 > 0」の状態のまま「console.log(`貯金はあと${貯金}万円!`);」の実行が永遠に働くので、無限ループに陥ってしまいます。ループ処理をするときにはこの点に気をつけましょう。
「do」を使ったループ処理
変数が条件式を満たさない場合に、それでも変数を表示させる場合に使う構文です。
例えば、上と同じ条件の中で、変数の初期値を「-50」にしたい場合があったとします。
let 貯金 = -50;
while (貯金 > 0) {
console.log(`貯金は${貯金}万円!`);
貯金 -= 15;
}この場合、そもそも「-50」は「while (貯金 > 0)」の条件式が当たらないため、それ以降の処理(「console.log(`貯金はあと${貯金}万円!`);」)も実行されません。
そのため、実行しても結果表示は何も出ないことになります。
この場合でも、「-50」であることを明示的に表示したい場合に、以下の「do」を使った構文で実行できます。
let 貯金 = -50;
do {
console.log(`貯金は${貯金}万円!`);
貯金 -= 15;
} while (貯金 > 0);この場合のロジックは、条件式の評価(「while (貯金 > 0);」)は、処理(「console.log(`貯金はあと${貯金}万円!`);」)のあとに行われるので、必ず一度は「let 貯金」が表示される、ということになります。
結果は以下のとおりです。
貯金は-50万円!
「do」構文は、上記の例で「let 貯金 = 100;」としても使えます。

「continue;」を使ったループ処理
「for」や「while」を使った場合で、特定の箇所を飛ばしたい場合の処理には、
- 条件分岐
- 比較演算子
- 「contnue;」
を使って処理します。
では、「for」文の中で使った例をみてみましょう。
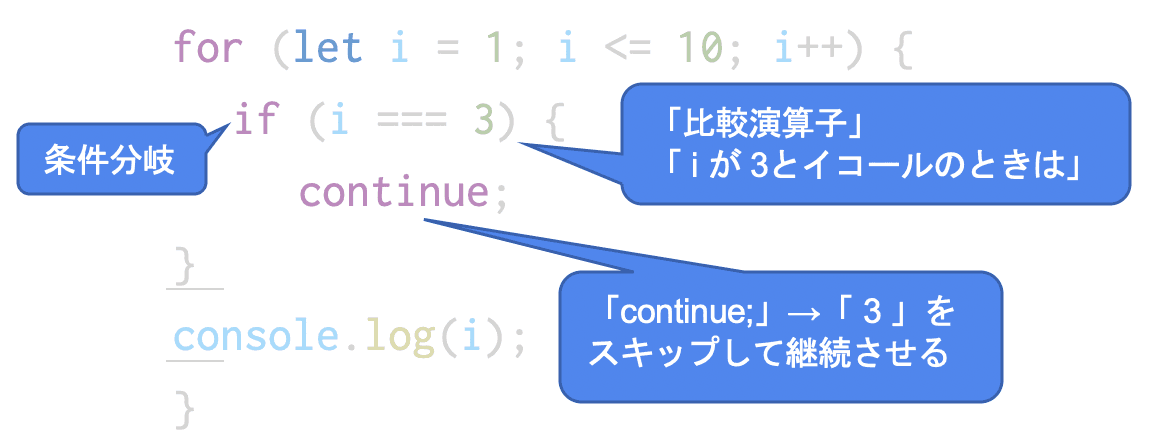
for (let i = 1; i <= 10; i++) {
if (i === 3) {
continue;
}
console.log(i);
}

実行結果は次のようになります。
1
2
4
5
6
7
8
9
10
ここで、#1で学んだ四則演算記号の「 % 」を使った例をみてみましょう。
console.log(10 % 3); |
1 | →余りを算出 |
という演算法ですね。
例えば、
for (let i = 1; i <= 10; i++) {
if (i % 4 === 0) {
continue;
}
console.log(i);
}
と記述すれば、
- 「 i 」を「 4 」で割った余りが「 0 」、の場合は、
- 「continue;」
という命令なので、結果は、「 4 」と「 8 」が抜かれて以下のようになります。
1
2
3
5
6
7
9
10
「break;」を使ったループ処理
特定の箇所でループを終了させるときには「break;」を使って記述します。
for (let i = 1; i <= 10; i++) {
if(i === 4) {
break;
}
console.log(i);
}
考え方は「continue;」と同じで、
- 条件分岐
- 比較演算子(「 i 」が「 4 」のとき(「if(i === 4)」))
- 「break;」
として、「break;」で処理を止める、という命令になり、結果は以下のようになります。
1
2
3
まとめ
#1、#2、#3と学んでくると、だんだんとプログラミングの概念に慣れてくると思います。
何となく考え方の土台が出来上がってくると、そのあとは新しい構文が出てきても理解しやすくなりますね。
とにかく、このサイトの内容レベルであれば、何も見ないで書いていけるレベルをまずは目指しましょう。
皆さんのお役に立てれば幸いです。
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!

