今回の記事は「テスト環境の作り方」についてです。
テスト環境は、ワードプレスならほんの数分あれば作成できます。
しかも「ConoHa WING」なら無料で作れます。
初級者の人なら、サーバー操作にも馴染めるので積極的にトライしてみましょう。
ただ、1点だけ重要な注意点があるので、そこだけは慎重になってください。
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!
※プロモーションを含みます

WordPressでテスト環境の作り方
テスト環境ができるまでの、全体の流れがこちらです。
- Step1サブドメインを取得
- Step2WordPressをインストール&コピー
- Step3アクセス制限の設定
わずか3ステップです。
順に見ていきましょう。
サブドメインを取得(無料)
テスト環境は、「サブドメイン」を作り、そこに本番サイトを全コピすることで作れます。
「サブドメイン」とは、メインのドメインを活かして、新たに別サイトを作るイメージです。
サブドメインの例
Yahoo!Japanの例で見てみましょう。
運営者は同じYahoo!でありながら、サブドメインによって別のサイトを運営しています。
サブドメインは簡単に作れる
個人サイトでも、この「サブドメイン」は簡単に作れます。
しかも、使っているレンタルサーバーが「ConoHa WING」なら無料でいけます。
コントロールパネルから、以下の順でクリックして進めば作成画面。
| ① | 「WING」 |
| ② | 「サーバー管理」 |
| ③ | 「ドメイン」 |
| ④ | 「+ドメイン」 |
| ⑤ | 「サブドメインを追加」 |
| ⑥ | 「test」と入力(その他何でもok) |
最後に保存すれば、
「test.元のドメイン.com」
という全く新しい別サイトが出来上がります。
※⑥はネーミングです。「test」にする必要はなくて、なんでもOKです。
WordPressをインストール&コピー
続いて、新しく作成したサブドメインにWordPressをインストールします。
ワードプレスのインストール画面
以下の①〜⑥の順に進むと、WordPressのインストール画面です。
| ① | 「WING」 |
| ② | 「サイト管理」 |
| ③ | 「切り替え」 |
| ④ | 「サイト設定」 |
| ⑤ | 「WordPress」 |
| ⑥ | 「+WordPress」 |
③の「切り替え」で、先ほど作ったばかりのサブドメインを選択します。
本体のワードプレスをコピー
出てきた画面が、既存サイトをコピーするメニューです。
以下のように入力しましょう。
| ① | 「インストール方法」 | 「サイトコピー」 |
| ② | 「コピー元」 | メインサイト |
| ③ | 「コピー先URL」 | テストサイト(空欄は入力不要) |
| ④ | 「コピー種別」 | 「全て」 |
| ⑤ | 「データベース名」 「ユーザー名」 「パスワード」 | テストサイト用に作成 【メモ必須】 |
※⑤の「データベース」って何?と気になるタイプの人は、こちらの「バックアップデータを実際に復元する方法」を参考にどうぞ!
最後に「保存」すれば終了です。
テストサイトの確認
以上で、テスト環境が出来ました。
さっそく運用する場合は、コントロールパネルから、
「サイト管理」➜「サイト設定」➜「WordPress」
とクリックすれば、今作ったテストサイトが表示されているはずです。
「>」をクリックして出てくる「管理画面URL」が、テストサイトの入り口です。
※「管理画面URL」はブックマークして使いましょう。
ここまで、「サブドメイン」で新しいサイトを作り、そこに本番サイトを全コピしただけです。
これだけでテスト環境は構築できます。
この仕組みを使えば、一時的なバックアップサイトとしても応用が効きます。
さて、あと一つ、重要な工程があります。
アクセス制限の設定
完コピしたテスト環境は、検索エンジンから見たら、元のサイトとは「別のサイト」です。
このままクロールされてしまうと、ほぼ確実に、両者は「重複サイト」と認識されるはずです。
無駄に重複サイトがあると、SEO的に好ましくないので、テストサイトにはアクセス制限をかけておきましょう。
| ① | 「WING」 |
| ② | 「サイト管理」 |
| ③ | 「サイトセキュリティ」 |
| ④ | 「ディレクトリアクセス制限」 |
| ⑤ | 「保存」 |
⑤で保存すると以下の画面、最後の設定です。
| ① | 「>」をクリック |
| ② | 「」 をクリック |
| ③ | 「ユーザー名」を新規作成【メモ必須】 |
| ④ | 「パスワード」を新規作成【メモ必須】 |
③と④でこのサイトにアクセス制限をかけられます。
以上で、全ての工程が終了です。
他にも、一昔前なら専門スキルがないと出来なかったことが、考えられないくらいシンプルに達成できるのが「ConoHa WING」の最大の特徴です!

最後に、
「テスト環境が役に立つシチュエーション」
を紹介します。
WordPressでテスト環境を使う理由
テスト環境が役に立つキーワードがこちらです。
順に見ていきましょう。
WordPressのメジャーアップデートでテスト環境
ワードプレスのメジャーアップデート(更新)によるトラブル経験はよくある話です。
トラブルの理由は様々ですが、新しいワードプレスのプログラムと、ワードプレス以外の既存のプログラム(プラグインなど)が予期せぬ干渉を起こしてしまうことが主な理由です。
まずはテスト環境でWordPressのアップデート
まずはテスト環境でアップデートを試してから、安心して本番環境を更新しましょう。
※ちなみに、例えば「6.4」➜「6.5」へのアップデートはマイナーアップデート。一方、「6.5」➜「7.0」といったアップデートはメジャーアップデート。マイナーアップデートの場合はほぼトラブルなしなので自動更新でOKです。
WordPressのテーマ変更でテスト環境
ワードプレスのデザインテーマを変更する時も、このテスト環境は多いに役立ちます。
理由は、テーマ変更後には不具合が付きものだからです。
特に個人ブログなら、従来のテーマの独自機能(デザイン、ウィジェット、ショートコードなど)に起因する不具合は、ほぼ確実。
待望の新テーマに乗り換えても、例えば以下のようなイケてない状況が確実に発生します。
修正できるまでの一時的な状況とはいえ、このような状況はユーザー維持に悪影響を与えます。
まずはテスト環境でWordPressのテーマ変更
テスト環境があると、不具合を「予め」「明確に」把握できるのが最大のメリット。
なので、本番サイトは維持したままで、まずはテスト環境で新テーマへの変更を試食しましょう。
テスト環境でじっくりとバグに対応してから、本番環境に一括移行がおすすめです。
PHPのバージョンアップでテスト環境
PHPとは、ワードプレスを動かすサーバーサイドのプログラムですね。
ユーザーがサイトにアクセスした時、まずはこのサーバー上のPHPですべてを処理したあと、ブラウザにファイル配信して表示されます。
このPHPのバージョンが古過ぎると以下の弊害が生じます。
とはいえ、バージョンアップをしたらしたで、今度は既存の他のプログラムが追いつかなくてトラブルが生じることもあります。
トラブルの具体例は、
といった感じで、とても焦るんです。
まずはテスト環境でPHPのバージョンアップ
ということで、まずはテスト環境でPHPのバージョンアップを試した後、問題なければ最新のバージョンに更新しましょう。
以上です!
この記事が参考になった人なら、こちらの記事もきっと役立ちます!
サブドメインの他、サブディレクトリで複数サイトの作り方(無料)を解説してます!
その他のおすすめの記事
その他、以下のメニューで初心者に役立つ記事を公開しています!
プロフィール
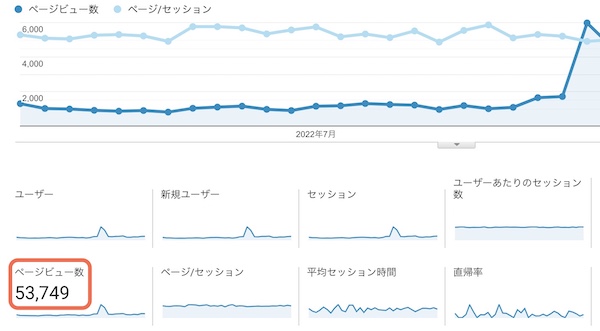
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

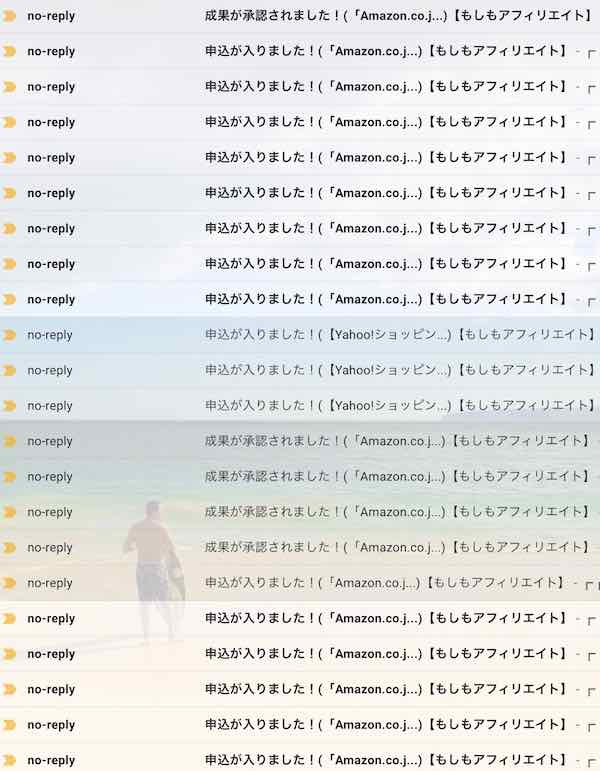
そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。