プロモーションを含みます
今回の記事は、ワードプレスの「テーマ変更」について!
テーマは変更するだけなら割とシンプルで簡単にできます。
ところが、SEO評価の維持や、訪問者数の維持といった本質と向き合うと、実は「かなり」多くの対策が必要。
ここのツメが甘いと「いい感じのデザインになっただけ」の自己満足で終わりです。
このあたりを踏まえて、テーマ変更の流れと注意点を見ていきましょう!
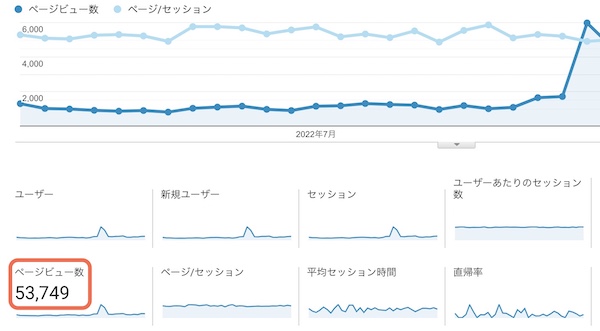
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!
WordPressテーマ変更の手順
まずは大枠からです。
テーマを変更する時の手順がこちらです。
- STEP1バックアップ
簡単、かつ重要です
- STEP2テスト環境の構築
ここも重要です
- STEP3新しいテーマを有効化
かなり簡単
- STEP4細かな調整(タグ、CSS、プラグイン)
ここがテーマ変更のキモ!
順に見ていきましょう。
SPET1【バックアップ】
ワードプレスのテーマを変更する時は、必ずバックアップを取ってから実施しましょう。
バックアップが必要な理由
バックアップが必要な理由は、テーマを変更した後は、予期せぬトラブルがつきものだからです。
主なトラブル例は、
上記のようになってしまう理由は、いずれも「旧テーマ固有のコード」でできているメニューだからです。
これらは、新しいテーマでは「意味をなさないコード」として読み込まれます。
テーマ変更後は修正点が多い
このようなテーマ間の不整合を、新しいテーマで細かく微調整することが必要です。
そのため、
「いつ失敗しても元の状態に戻せる」
といった環境が必須。
ここを保険するのがバックアップです。
バックアップなきテーマ変更はリスクが大きいので、まずはバックアップのやり方を的確におさえておきましょう。
バックアップは「復元の仕方」まで見据えて理解しておくのがコツです。
STEP2【テスト環境の構築】
続いては「テスト環境の構築」です。
テスト環境とは
テストサイトやステージングサイトとも言われます。
要は本サイトと全く同じコピーサイトを作ることです。
テスト環境が必要な理由
テスト環境が必要な理由は、
テストサイトで新しいテーマを「試運転」する必要があるから、
です。
テーマ変更では「予期せぬ不具合」がほぼ確実に発生するので、それを、
「あらかじめ」
「具体的に」
知ることができる点がメリットです。
テスト環境の作り方はこちらの記事で。数分あればできます。
さて、早くも【STEP3】です。
- STEP1バックアップ
簡単、かつ重要です
- STEP2テスト環境の構築
ここも重要です
- STEP3新しいテーマを有効化
かなり簡単
- STEP4細かな調整(タグ、CSS、プラグイン)
ここがテーマ変更のキモ!
STEP3【新しいテーマを有効化】
【STEP2】までの下準備を整えたら新テーマの投入です。
テーマの探し方
新しいテーマの探し方は、以下の2パターンがメインとなります。
ワードプレス公認の中から選ぶ
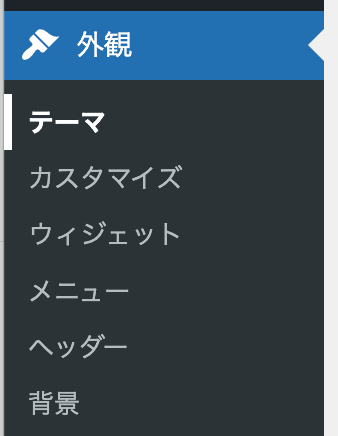
ワードプレス公認のテーマは、管理画面の「外観」から検索できます。


左上に見える「新規追加」をクリックすれば、数千種類のWordPressテーマを選択することができます。
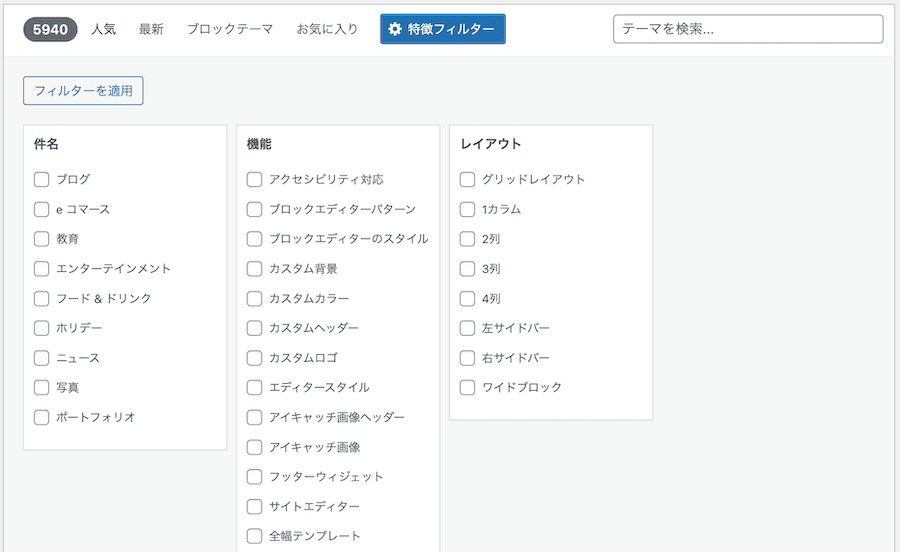
さらに 特徴フィルター」をクリックすれば、「人気」「最新」などの条件指定で、自分の好みの候補を細かく抽出できます。

外部サイトからインストールする
狙っているテーマが公認テーマでない場合は、手動でインストールします。

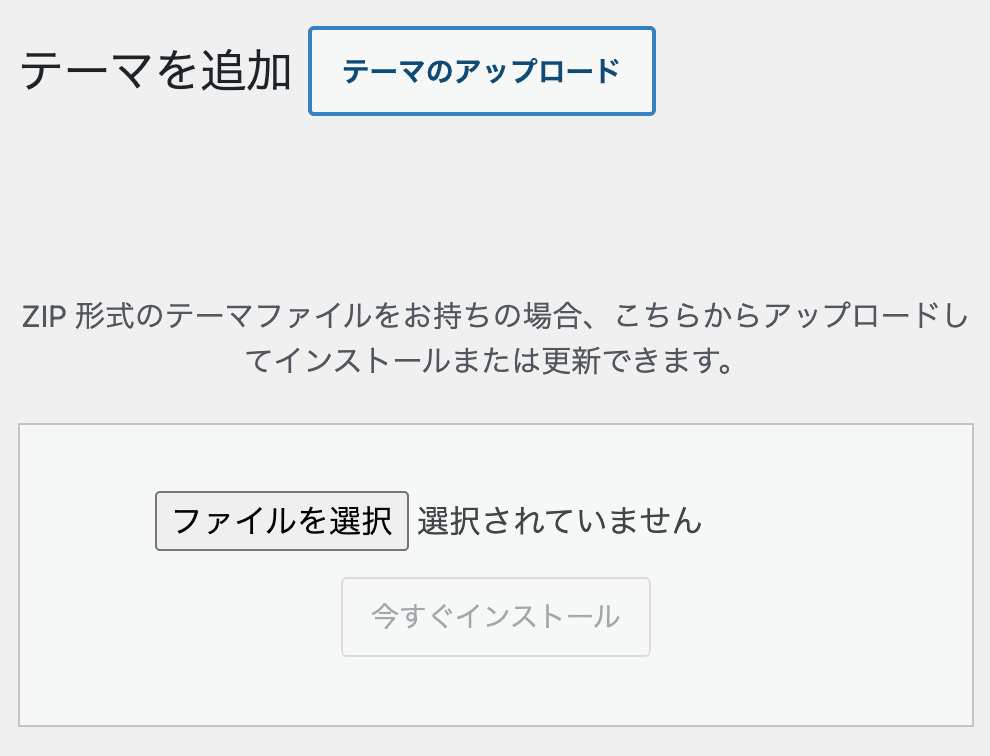
やり方は「テーマのアップロード」をクリック。
あらかじめ外部サイトからダウンロードしておいたzipファイル等を選択すればOKです。
※日本製のテーマは、ほぼこのパターンになります。「公認されていない」と言っても不安になる必要はなく、単にグローバルな手続きに事務負担がかかるので公認申請していないケースが多いためです。
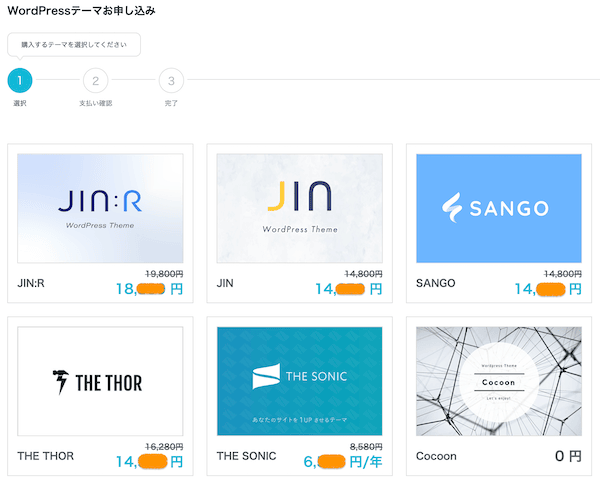
レンタルサーバーで割引購入
レンタルサーバーのパネル内をよくみてみると、有料テーマが割引価格で購入できるケースがあります。
例えば「ConoHa WING」の場合ならこんな感じです。

しっかりと定番の人気テーマが割引かれています。
割引購入の有無は、是非チェックしてみましょう。
プレビューする
テーマをインストール後「ライブプレビュー」をクリックすれば、適用後のリアルなイメージを確認できます。

例えば無料テーマの王者「Cocoon」の例がこちら
このアイコン画像の右下にある「ライブプレビュー」をクリックすればOKです。

プレビューするだけなら、本体には何も影響はありません。
隅々まで表示して、納得いくまでライブプレビューで試してみましょう。
有効化する

納得できたら「有効化」をクリックすれば確定です。
以上が【STEP3】、新しいテーマの有効化の方法でした。
続いて、有効化した後、すぐにやるべきことが【Step4】です。
- STEP1バックアップ
簡単、かつ重要です
- STEP2テスト環境の構築
ここも重要です
- STEP3新しいテーマを有効化
かなり簡単
- STEP4細かな調整(タグ、CSS、プラグイン)
ここがテーマ変更のキモ!
STEP4【細かな調整(タグ、CSS、プラグイン)】
有効化した後にチェックするべき点がこちらです。
このSTEP4が、実は一番大変。
かつ、慎重に行う必要があります。
レイアウトやデザインの崩れ
テーマを変えた後は、レイアウト崩れの問題が生じます。
理由は、旧テーマ独自の便利機能は、旧テーマ独自のコードでマークアップされているからです。
レイアウト崩れの具体例
例えば、典型例がこちらです。
この辺りが旧コードのままだと、新テーマでは意味を成しません。
その他、
と、細かな不具合が多々生じます。
これらをあらかじめテスト環境で洗い出し、メモしておきます。
プラグインの調整
さらに、プラグインの調整も重要です。
今までプラグインで補っていた便利機能が、新しいテーマでは標準装備されているケースが多々あります。
それらを精査して、余計なプラグインは早急に削除する作業が必用です。
ここが重要な理由は、
- 重複プラグインが標準装備の同一機能と干渉する
- エラーの警告が表示される
- サイトの表示速度が低下する
このようなリスクが伴うからです。
ASP広告の修正
また、クラシックエディターを使ってきた人の場合、テーマ変更を機にブロックエディターに切り替えるケースが多いと思います。
この時に生じる問題が、ASP広告の表示の不具合です。
バナー表示のはずが、ソースがそのまま表示されてしまっていたり、謎のアイコンが表示されていたり、といったケースがあります。
広告は収益のかなめなので、速やかに対応できるようにテスト環境で事前チェックしておきましょう。
やるべことは、アフィリエイトソースを貼り直すだけです。
計測ツールの設定
Google AnalyticsやSearch Consoleなどの計測ツールも調整が必要です。
ここの優先順位が高い理由は、データの空白期間ができてしまうとテーマ移行によるSEO評価の動きを分析できないからです。
テーマ変更の結果、SEO評価がダダ下がりしてしまうようなら、速やかに元のテーマに戻す機動力が必要です。
設定方法自体を忘れてしまっていることも多いので、きちんと計測されているかの確認と修正に時間を奪われます。

以上がテーマを変更する全体像でした。
続いては注意点です。
WordPressのテーマ変更の注意点
あらかじめ知っておきたい注意点を紹介します。
style.cssのコピペ
CSSで独自にマークアップしたコードは、新しいテーマには引き継がれません。
テーマファイルエディターなどで、オリジナリティを演出している人は、カスタマイズした「style.css」の中身を新テーマに手動でコピペするなどの対策が必要です。

ここをうっかり忘れて新テーマに上書きすると、カスタマイズコードは消滅してしまうので要注意です。
※うっかり消滅させてしまった時は、バックアップから復元させればOKです。
記事数が多いと苦労する
テーマ変更は、地味な修正や再設定のコツコツ作業が一番大変です。
そのため、記事数が多くなるほど、移行後の調整作業に時間を費やすことになります。
検討中なら迷わず変更
先延ばしにするほど、
「もっと早く変更してればよかった・・」
と切実に思うことになるので、既に検討段階にあるならスパッと変更してしまう方が逆に効率的です。
クラシックエディターは苦労する
新しいテーマに変更する場合、ブロックエディターに変更せざるを得ないケースが多くなります。
クラシックエディターからブロックエディターに切り替えるだけで、表示上の不具合が増えるのでやや覚悟が必要です。
古いテーマは削除する
新テーマへの移行後は、古いテーマは削除しましょう。
テーマファイルは思っている以上にファイルサイズが大きいものです。
サーバーへの負荷を軽減するためにも、用が済んだテーマは速やかに削除するのが賢明です。
いつでも再インストールすればいいだけなので、削除にためらう必要は一切ありません。
構造化マークアップ
手動で構造化マークアップを追加している人は、新テーマで正しく読み込めているかの確認が必要です。
新テーマに構造化データのマークアップメニューが装備されている場合などは、schemaやAll in One SEOなどのプラグインとの重複を避ける作業も必要です。
構造化データのバグはSEO評価に直結するので、問題点があればできるだけ早く対応しましょう。
パンくずリスト
テーマを変更することで「パンくずリスト」が崩れてしまうこともあります。
適切なパンくずリストはSEO評価を得るための欠かせないエッセンスですね。

理由は、コンテンツ同士の関係性が明確になり、クローラーもサイト構造を理解しやすくなるから。
ここが崩れると、全く逆の表現になります。
コンテンツ同士の関係が不明確で、クローラーがサイト構造を理解しずらい。
SEOへの影響はかなり大きいので、いち早く新テーマで対応しましょう。
※パンくずリスト、と聞いて聞き慣れない用語だと思った人は「WordPressでパンくずリストが【重要な理由】」が参考になります。

以上が注意点でした。
次は、テーマ変更をする理由についてです。
わざわざ労力をかけてテーマ変更する必要はあるのでしょうか。
そこを見ていきます。
テーマを変更する理由
テーマを変更するきっかけは、広い意味で総合的なバージョンアップを意識する点にあるはずです。
具体例で見ていきます。
アクセス・収益の頭打ち
まずはシンプルに、ブログのアクセス数や収益が伸び悩んでいる時。
この状況はテーマ変更を検討するタイミングになり得ます。
テーマ変更は効果があるのか
とはいえ、評判のテーマに変えたり、有料のテーマに変えたら収益や集客増に直結するのかは「結局は使い手次第」ということになります。
これだと結論としてはイマイチ感があるので、もう少し深掘りしてみます。
SEO対策
テーマ選びでは「SEOに効果があるテーマ」が気になるところです。
テーマ変更でSEOの基盤を強化
テーマ変更は、SEO対策の一つのプロセスとして考えましょう。
例えば、JSON-LDのスキーマデータの重要性に気付いてはいるものの、自力でそれを組み込むスキルはない、といったケースが挙げられます。
このようなケースなら、スキーマデータを組み込める機能が装備されているテーマを選ぶべきです。
テーマを変更することで自分ではできないSEO対策を補えるので、SEOの基盤が強化されるはずです。
メンテナンスの質が高いテーマ
また、テーマのバージョンアップがきっちりとされているテーマは、基本的に最新のSEO対策に向けて更新されるので、この点はテーマ変更の選択基準になり得ます。
例えば見分け方の一つとしてあるのが「100%GPL」を謳っているかどうかです。
※「100%GPL」;著作権フリーのようなこと
100%GPLのテーマ
100%GPLのテーマは、割と適確な頻度で更新される傾向があります。
理由は、オープンソースで提供している以上、本家である自らが進歩しないと、いくらでも他社に技術を2次利用されてしまうからです。
バージョンアップで常に他のテーマよりも一歩先を先導できるという、プロダクト開発に自信があることの裏返しが「100%GPL」です。
その他の、テーマ変更理由が次です。
ブランディング
ブログ運営で重要なポイントの一つがブランディングですね。
簡単に言えば、そんなポジションを得ることがブランディングの目的です。
それを実現しやすいという理由でテーマを選択することは、本質的で、意味のある悩み方です。
この場合、主にデザイン面が選択基準になると思いますが、ブランディングに欠かせない要素なのは間違いないです。

WordPressのテーマ変更にかかる期間
ここからは、当ブログの経験談を交えて紹介します。
バックアップにかかる時間
バックアップが初めての人や、まだモヤモヤ感が残る人でも、バックアップするだけなら10分あればできます。
ゼロから情報収集を始めたとしても、30分あれば対応できると思います。
普段からバックアップに馴染んでいる人なら、もはや作業時間は数分です。
テスト環境にかかる時間
テスト環境の構築が初めての場合、どのレンタルサーバーを使っているかで差が出ます。
ザックリと見ると、以下の「2」と「3」のセッティングで、レンタルサーバーごとに違いが出る印象です。
- サブドメインを作るだけなら数分
- WordPressをインストール
- 本サイトのWordPressをテストサイトにコピー
ちなみに「ConoHa WING」なら、1.〜3.を簡単にできるセットアップが用意されているので、作業時間は「全部で数分」でいけます。
乗り換えも簡単な「ConoHa WING」
テーマ選択にかかる時間
どのテーマに変更するべきかを検討する期間は、長くても1週間くらいでいいと思います。
ワードプレスのテーマに関しては、それ以上は同じことでグルグルと悩むだけで、目新しい決定打は出てこないでしょう。
細かい修正にかかる時間
テーマ変更後の細かな修正は、最低限の対応だけでも、数日〜1週間は見込んでおきましょう。
最低限の対応とは以下のとおりです。
| ★真っ先に修正 | ★その理由 |
|---|---|
| ASP広告の適正化 | 収益の源なので早目に修正 |
| 計測ツールの再設定 | 変更による影響の分析が必須、空白期間を回避 |
| 重複プラグインの整理 | 思わぬバグを引き起こす原因 |
| カスタムCSSの移設 | ブランディングの柱となるコード |
| パンくずリストの調整 | SEO評価に直結 |
| 構造化データの見直し | 同じくSEO対策として重要 |
「終わった」と言えたのは3ヶ月後
その他、レイアウト崩れや行間の最適化、画像エラーなどの修正は尽きません。
これらは致命的ではないものの、ユーザー離れにはジワジワと悪影響が出る点なので、地味な修正の繰り返しが必要です。
当ブログの経験では、テーマを変更してから概ね3ヶ月後くらいで「これで終わったかな」と思える状態になりました。

テーマ変更で3ヶ月もかかって大変・・
と確かに面倒ですが、それで得られる大きなメリットもあります。
WordPressテーマ変更のメリット
以下は、ブログを始めて1年以内くらいの人が参考になると思います。
バックアップの理解
まずは、バックアップの理解が深まります。
単なる作業スキルが付くだけではなく、例えば、
といったことを、正しく理解できるようになります。
ネット上で見るバックアップの情報は割と混乱している印象なので、フワフワした情報に踊らされることもなくなります。
FTPの理解
バックアップのことを掘り下げると、FTPのスキルも身に付きます。
難易度も応用性も大したことはないですが、今後、広くITリテラシーを高めていきたい初心者には、スキルアップのベースになって有意義です。
サブドメイン
この記事の前半では、テスト環境の構築をサブドメインの構築とリンクさせて解説しました。
この考え方は、将来、サイトを複数立ち上げる時に直接役立ちます。
例えば、
といったことを戦略的に検討するのに役立ちます。
サーバースキル
テーマ変更で四苦八苦するうちに、上記のような実戦経験が自然と積み上がります。
気が付けば、サーバーサイドの知識を吸収しやすくなる思考回路が徐々に出来上がります。
これこそが、経験に裏打ちされたITリテラシーの前進です!
ブログ全体の再構築
さらに、ワードプレステーマの変更は、過去の記事を掘り起こすシーンが多くなります。
コードやデザインの細かな修正は大変ですが、一方で、
などなど、放置状態になっていた過去のマイナス面を整備することができます。
結果、ブログ全体のクオリティの引き締めにつながります。
※「アンカーテキスト」は内部リンクとSEOの関係でかなり重要ポイントです。「ブログ内部リンクの貼り方を正しく理解しよう【適当に貼ると差が出る理由】」で詳しく解説しています。
カテゴライズ
過去の記事に触れることで、記事のカテゴリー分けの見直しもメリットにつながります。
例えば、1年前のカテゴライズと、現在のカテゴライズはかなりブレているのが通常だと思います。
投稿を積み上げていく中で少しずつズレ始め、1年も経てば大きくズレているかもしれません。
ここは、次の「コンセプトの確立」にも関連するポイントです。
コンセプトの確立
例えばブログ開設から1年経っているなら、1年間の経験値がある現在のブログコンセプトに寄せながら過去記事を修正する機会になります。
テーマ変更を機に全体をリフォームする、といったイメージです。
「SEOの8割はコンテンツそのもの」と言われます。
テーマの変更は、その8割の部分に総力戦で修正を加える良いきっかけです。
ブログ全体のコンセプトを再確認して、検索エンジンにコンセプトが伝わりやすく再構築できるリスタートになりますよ!
以上です!
この記事が参考になった人なら、きっとこちらも参考になると思います。
普段なんとなく使っている「リビジョンの盲点」を掘り下げた記事です。
その他のおすすめの記事
その他、以下で初心者に役立つ記事を公開しています!
プロフィール
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。